With the advent of CSS3 transforms, we can do some nice tricks with elements in a web page, including rotation, scaling, and skewing. Once we start throwing jQuery into the mix too, we can start doing some really nice tricks!
In this tutorial I’ll show how you can use CSS3 transforms, along with some jQuery, to add smoothly rotatable photos to a web page. You can try it out right now by clicking the “View Demo” button above. Hold down Shift, then click and drag on a photo to rotate it.
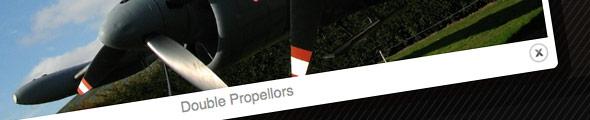
I’ve based the code on this photo light table tutorial that I wrote a couple of months ago. In that tutorial, you could drag photos around the table, and click a photo to view it in a lightbox. Now, with this latest addition, you can also Shift-drag a photo to rotate it smoothly about its centre. Nice!
I should point out that this tutorial won’t work in IE at all, since IE (as of version 8) doesn’t support CSS transforms. I suspect it might work in IE9, although I don’t have it to test with. It also won’t work in touchscreen mobile browsers (yet) due to the lack of a Shift key!
Here’s how to code this baby up. Bear in mind that we’re starting with the script from the last tutorial, so if you want to follow along then you can download that code and work from it.
[Read more…] about Create Smooth Rotatable Images with CSS3 and jQuery