In Kitchen Table: A Slick Photo Light Table Using CSS3 and jQuery, we created a nice-looking “light table” of draggable photos. This is a fun, novel way to display a handful of images in an image gallery. However it would be nice if the user could click a photo to enlarge it.
In this tutorial you’ll learn how to enhance the light table by adding a lightbox to display a bigger version of a photo when it’s clicked. You’ll also display a caption for the image within the lightbox.
Step 1. Install the ColorBox files
To create the lightbox we’ll use ColorBox, a nice jQuery plugin that does the hard work of positioning and resizing the lightbox for you (and it looks pretty to boot).
Install ColorBox as follows:
- Download and unzip the original Kitchen Table zip file (if you haven’t already).
- Open the unzipped folder, then create a
colorboxfolder inside this folder. - Download the ColorBox zip file from the ColorBox homepage, and unzip it. Open the unzipped folder.
- Copy the
jquery.colorbox-min.jsfile inside thecolorboxfolder to your Kitchen Tablecolorboxfolder. - Copy the
colorbox.cssfile andimagesfolder inside thecolorbox/example1folder to your Kitchen Tablecolorboxfolder.
Your Kitchen Table folder contents should now look like this (I’ve omitted the image files to save space):
index.html jquery-ui-1.8.2.custom.min.js jquery.js colorbox/ colorbox.css jquery.colorbox-min.js images/ images/ slides/
What you’ve done here is copy over the ColorBox plugin file (jquery.colorbox-min.js) to your Kitchen Table folder so you can use it in your script. You’ve also copied over the images and CSS file from the ColorBox example1 folder so that the lightbox will have a nice rounded-corner style. You need the CSS file and the images for the lightbox to work properly.
Step 2. Edit the IE paths in the colorbox.css file
The colorbox.css file contains some hacks to make the transparent images for the lightbox border work in Internet Explorer. These hacks use IE’s AlphaImageLoader filter.
Unlike images referenced via CSS selectors, AlphaImageLoader images are relative to the HTML page, not the CSS file. Since we copied the images and CSS into a separate colorbox folder, we need to adjust the AlphaImageLoader image paths accordingly.
So open your Kitchen Table folder, then edit the colorbox.css file inside the colorbox folder. Change the lines at the end of the file, from:
.cboxIE #cboxTopLeft{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderTopLeft.png, sizingMethod='scale');}
.cboxIE #cboxTopCenter{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderTopCenter.png, sizingMethod='scale');}
.cboxIE #cboxTopRight{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderTopRight.png, sizingMethod='scale');}
.cboxIE #cboxBottomLeft{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderBottomLeft.png, sizingMethod='scale');}
.cboxIE #cboxBottomCenter{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderBottomCenter.png, sizingMethod='scale');}
.cboxIE #cboxBottomRight{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderBottomRight.png, sizingMethod='scale');}
.cboxIE #cboxMiddleLeft{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderMiddleLeft.png, sizingMethod='scale');}
.cboxIE #cboxMiddleRight{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/internet_explorer/borderMiddleRight.png, sizingMethod='scale');}
to (changes in bold):
.cboxIE #cboxTopLeft{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderTopLeft.png, sizingMethod='scale');}
.cboxIE #cboxTopCenter{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderTopCenter.png, sizingMethod='scale');}
.cboxIE #cboxTopRight{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderTopRight.png, sizingMethod='scale');}
.cboxIE #cboxBottomLeft{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderBottomLeft.png, sizingMethod='scale');}
.cboxIE #cboxBottomCenter{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderBottomCenter.png, sizingMethod='scale');}
.cboxIE #cboxBottomRight{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderBottomRight.png, sizingMethod='scale');}
.cboxIE #cboxMiddleLeft{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderMiddleLeft.png, sizingMethod='scale');}
.cboxIE #cboxMiddleRight{background:transparent; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=colorbox/images/internet_explorer/borderMiddleRight.png, sizingMethod='scale');}
Then save the file.
Step 3. Include the ColorBox plugin
Now you need to include the ColorBox plugin file in your script, and also link to the colorbox.css stylesheet file.
Edit index.html inside your Kitchen Table folder. Add the following lines to the head element, after the jquery.js and jquery-ui-1.8.2.custom.min.js includes:
<script type="text/javascript" src="colorbox/jquery.colorbox-min.js"></script>
<link type="text/css" media="screen" rel="stylesheet" href="colorbox/colorbox.css" />
Step 4. Make a folder containing the big photos
Create a slides-big folder in your Kitchen Table folder, and put the full-size versions of the images from your slides folder into this new folder. Make sure the full-size versions have exactly the same filenames as the images in the slides folder.
Step 5. Add the code to create the photo lightboxes
Now that you’ve set up the ColorBox plugin, it’s easy to add the lightbox to the existing code. First, insert a call to an addLightbox() function that you’ll use to create the lightbox for each image. Add this inside the main loop in the initPhotos() function, just after the call to draggable():
// Make the photo draggable
$(this).draggable( { containment: 'parent', stack: '#lighttable img', cursor: 'pointer' } );
// Make the lightbox pop up when the photo is clicked
addLightbox(this);
Now create the addLightbox() function after the initPhotos() function:
function addLightbox( image ) {
var imageFile = $(image).attr('src');
imageFile = imageFile.replace ( /^slides//, "" )
var imageCaption = $(image).attr('alt');
$(image).colorbox( { href:'slides-big/'+imageFile, maxWidth: "900px", maxHeight: "600px", title: imageCaption } );
}
The 4 lines in the above function work like this:
- Store the image’s
srcattribute in animageFilevariable. - Strip off the
slides/folder name fromimageFile. - Store the image’s
alttext in animageCaptionvariable. - Call the
colorbox()method on the image. This attaches aclickevent handler to the image so that when the image is clicked, the lightbox containing the big version of the image pops up. Thehrefoption specifies the path to the big image (which is assumed to be in theslides-bigfolder).maxWidthandmaxHeightput upper limits on the lightbox size (ColorBox resizes the image automatically if required).titlespecifies a caption for the image (in this case, the image’salttext).
You can also call colorbox() in other ways, such as attaching it to a link. Find out more in the documentation.
Step 6. Change the mouse cursor
We’re nearly there. One more small tweak: Since the photos on the table are now clickable, it would be nice if the mouse cursor changed to a pointer when it hovers over a photo. To do this, simply add the following rule to the CSS near the top of the index.html page:
#lighttable img:hover {
cursor: pointer;
}
All done!
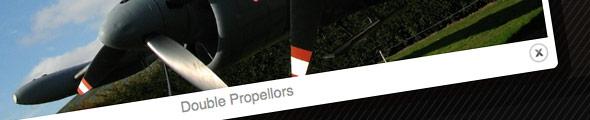
That’s all there is to it! Now save your Kitchen Table index.html file, and open the file in a browser. You can drag the photos around as before. Now try clicking a photo. You should see the lightbox appear. Close the lightbox by clicking its close button, or by pressing Esc.
As you can see, ColorBox is a nice jQuery plugin that’s easy to integrate into your existing code (we added just 13 lines of code to our HTML page).
It’s also very configurable — you can totally restyle the box using the colorbox.css file, and there are lots of options for tweaking things like the transitions, opacity and so on. You can even set up ColorBox to show a whole gallery of images if you like, complete with slideshows. Find out more on the ColorBox website.
In the next tutorial in this series, I show how to enhance the light table further by letting the user rotate the photos using the mouse.
If you have any questions or comments on this tutorial, feel free to add a response below. Enjoy!

Leave a Reply