After creating and editing your paths in Photoshop, what can you do with them? There are lots of uses for paths. Let’s look at some of the more common uses here.
Paths and the Pen Tool
Learn the ins and outs of Photoshop’s powerful vector editing capabilities in this comprehensive series of tutorials.
Editing Paths in Photoshop
Now you know how to create paths, we’ll take a look at how you can change your path after you’ve made it. This way you can alter the shape of your path and “fine-tune” those lines and curves until they’re just right!
Drawing with Photoshop’s Pen Tool
Now that you know the theory of Photoshop paths, it’s time to explore Photoshop’s Pen tool and other related tools.
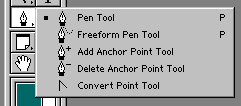
Most of the drawing and editing of paths can be done via the tools under the Pen tool icon in the Tools palette. Click and hold the mouse button on this icon to bring up all the other tools:

Let’s briefly go over these tools now, and what you can use them for.
- The Pen tool is probably the tool you’ll use most. With this tool you can create the straight lines and curves that make up your paths.
- The Freeform Pen tool is designed to let you create paths quickly by just drawing freehand with the mouse. It’s not very good for creating precise paths though.
- The Add Anchor Point tool allows you to insert additional anchor points into your path, effectively splitting a line segment into two. This is useful if, say, you’ve created a curve already but you want to turn the curve into a more complex shape. You can also add anchor points using the Pen Tool, provided you have the Auto Add/Delete option set – just move the mouse over the line segment you’d like to add a point to, and click!
- The Delete Anchor Point tool removes anchor points from your path. As it removes a point, it joins up the two line segments either side of the removed point into one long line segment. This is good if you’ve accidentally created too many segments (it’s best to create as few as possible!) or if the Freeform Pen tool has created too many for you! You can also delete anchor points using the Pen tool if Auto Add/Delete is set – move the mouse over the point you’d like to delete, and click.
- The Convert Point tool allows you to convert a smooth anchor point to a corner anchor point, and vice-versa. More on this tool later!
Photoshop Paths Explained
In this introductory tutorial, you’ll learn about Photoshop’s Paths feature. Paths are a powerful tool and a big topic to cover. They’re also quite tricky to get the hang of, but once you do, you’ll never look back!
Enjoy…