After creating and editing your paths in Photoshop, what can you do with them? There are lots of uses for paths. Let’s look at some of the more common uses here.
Turning a path into a selection
You can create a selection from your path. This means that you can select your complex, irregular objects precisely by outlining them with the Pen tool, then converting your path to a selection.
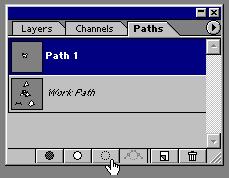
To do this, bring up the Paths palette by clicking on the Paths tab in the Layers palette (or select Window > Show Paths), then select the path you’d like to create a selection from (here we’ve chosen “Path 1”), then click on the Load Path as a Selection icon:

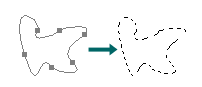
The selection marquee will then appear, in the shape of your path! You can now go ahead and work on your selected area, as if you’d selected it with the selection tools.

Turning a selection into a path
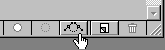
You can also do the opposite! If you have an active selection, you can turn it into a path. Just click on the Make Work Path button:

You can also Alt+click (Windows) or Option+click (Mac) on the button to bring up the “Make Work Path” dialog. Set the desired Tolerance value (smaller numbers result in a more accurate tracing of the selection) and press OK.
Note that using the Make Work Path feature will overwrite your current work path, so be careful!
Filling and stroking a path
You can create a bitmap shape from your path by clicking on the Fill Path icon or the Stroke Path icon:

The Fill Path icon will fill the inside of the currently selected path with the current foreground colour, while the Stroke Path icon will stroke the outline of the path using the currently (or last) selected brush and foreground colour:

Using a path as a vector mask for a layer
In Photoshop, you can mask off the contents of a layer using a bitmap layer mask or a vector mask. These masks are a great way to shape a layer’s contents. Layer masks are good for complex bitmap shapes, while vector masks suit simpler shapes. The great thing about vector masks is that, like paths, you can resize them without loss of detail.
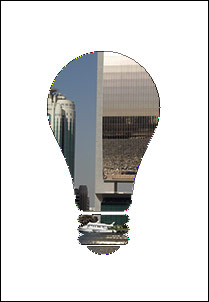
To use an existing path as a vector mask, first create or load your path. Next, select the layer you want to apply the mask to. Then choose Layer > Vector Mask > Current Path. Photoshop creates a new vector mask for the layer using the current path, and the layer’s contents are revealed by the shape of the mask:


There are other things you can do with paths too, such as creating clipping paths. Check out the Photoshop online help for more details.
Leave a Reply