(Requires Safari)
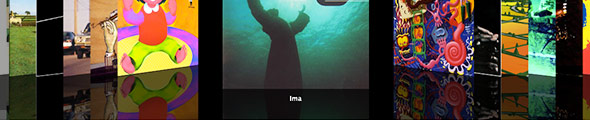
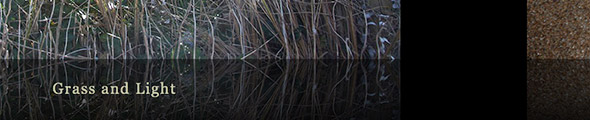
If you’ve used a Mac or iTunes at all, you’ve probably come across the Cover Flow view. This shows you a series of album covers, photos, or other documents in 3D, allowing you to flip between them by clicking them, dragging a scrollbar, or using the arrow keys.
It’s a nice effect, but it requires a fair bit of processing power to accomplish. I thought it’d be a fun challenge to recreate it as closely as possible in a browser using CSS and JavaScript. At the start I had no idea if this was even possible, but I’m pretty happy with the result!