Smart Filters, first introduced in Photoshop CS3, let you apply any of Photoshop’s filter effects to a layer non-destructively. This means that — unlike a regular filter — a Smart Filter doesn’t permanently alter the pixels in a layer.
Smart Filters give you a lot of creative freedom. For example, you can:
- Toggle a Smart Filter on or off. Unlike a regular filter, where the effect is permanently applied, you can reverse the effect of a Smart Filter by just turning it off, or deleting it altogether. You can also easily compare an image with and without the filter effect by toggling the filter.
- Go back and edit a Smart Filter’s settings at any time. Smart filters are totally re-editable. Want to make a Gaussian Blur effect more prominent after you’ve applied it? Just double-click the Smart Filter and increase its Radius value.
- Easily mask off parts of a Smart Filter. This is my favourite Smart Filters feature. Each layer comes with its own filter mask, letting you selectively hide parts of a filter’s effect in the image by painting on the mask.
- Apply blending options to Smart Filters. Just as with layers, you can give each Smart Filter its own blend mode and tweak its opacity.
In this tutorial you’ll learn how to do all of these things with Photoshop’s wonderful Smart Filters. Let’s get going!
Adding a Smart Filter
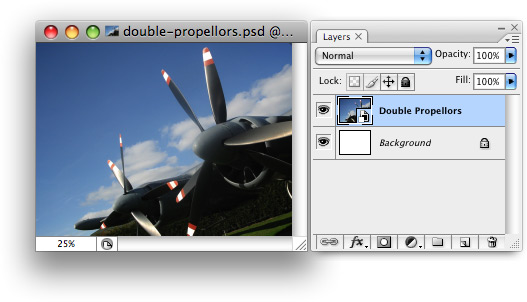
To add a Smart Filter to a layer, you first need to turn the layer into a Smart Object, if it isn’t one already. To do this, first select the layer, then choose Filter > Convert for Smart Filters.
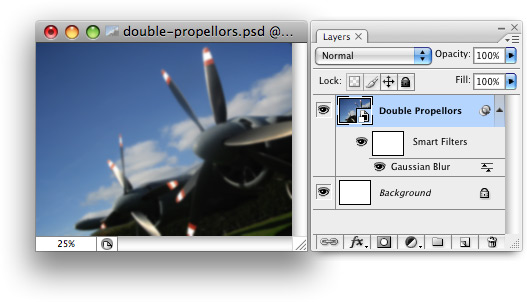
Once your layer is a Smart Object, simply choose any filter from the Filter menu to apply that filter as a Smart Filter. Usually, a dialog appears allowing you to tweak the filter (much like applying a regular filter). Once you click OK in the dialog, the Smart Filter is applied, and you’ll see a Smart Filters item appear below the layer in the Layers panel:


As you can see from the above screenshot, the Smart Object now has a little lens filter icon next to it in the Layers panel, as well as the Smart Filters item below it. The Smart Filters item contains the thumbnail for the filter mask, and the Smart Filters themselves appear in a list below the Smart Filters item.
Editing a Smart Filter
So far, a Smart Filter doesn’t seem that much different from a regular filter. However, here’s where the fun begins!
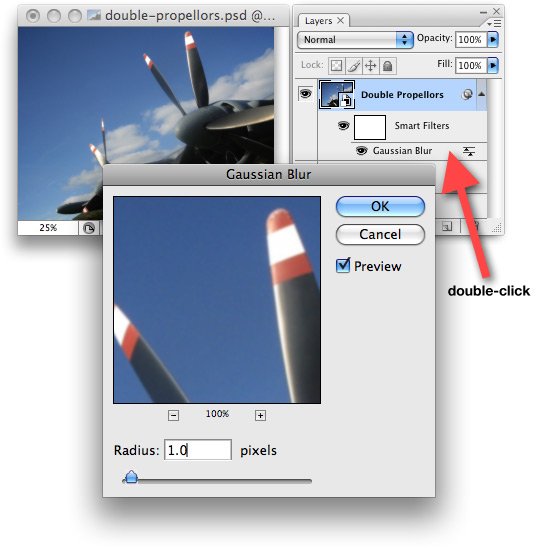
Let’s say you’ve overdone the Gaussian Blur effect a bit, and want to tone it down. With a regular filter you’d have to step back in the History panel, or reopen an earlier version of the document. With Smart Filters, though, all you need to do to change the Gaussian Blur filter is double-click it in the Layers panel. This pops up the filter options dialog again, allowing you to re-edit the filter’s settings:

Here are some other ways you can edit Smart Filters:
- Toggle a filter. Click the eye icon next to a filter in the Layers panel to turn the filter effect off or on. You can also click the eye icon next to the Smart Filters item to toggle all filters for that Smart Object.
- Reorder filters. You can change the order that Smart Filters are applied to a Smart Object by dragging the filters around in the Layers panel. Since the order that filters are applied can dramatically affect the final result, this flexibility lets you create all sorts of interesting effects.
- Move/copy filters between Smart Objects. Want to apply a filter to a different Smart Object instead? Just drag the filter to the new Smart Object in the Layers panel. To copy a filter to another Smart Object, hold down Alt (Win) or Option (Mac) while you drag. You can also duplicate filters within the same Smart Object by Alt/Option-dragging.
- Delete Smart Filters. To permanently remove a Smart Filter from a Smart Object, drag it to the trash icon in the Layers panel. To delete all Smart Filters for a Smart Object, drag the Smart Filters item to the trash icon.
Using filter masks
Filter masks add a whole new dimension to Smart Filters. By painting in black (or shades of grey) on a filter mask, you can mask off the effect of the filters in certain parts of the image. This allows you to apply filters selectively to the areas of the image that you want to affect, while leaving other parts of the image alone.
Each Smart Object that has Smart Filters applied to it has its own filter mask. You can see the filter mask thumbnail in the Smart Filters item in the Layers panel (shown in the screenshot below).
Filter masks behave much like layer masks. To draw on a filter mask:
- Select the filter mask. Click the filter mask thumbnail in the Layers panel to select it. You’ll see a border appear around the thumbnail.
- Draw on the filter mask. Pick a black foreground colour and a brush, and start painting on the filter mask in the document window. To make the masking effect more subtle, paint with a lighter shade of grey instead of black.
- Deselect the filter mask. To return to working on the Smart Object instead of its filter mask, click the Smart Object’s thumbnail to reselect it.
As well as drawing on a filter mask with a brush, you can fill the mask with a gradient using the Gradient Tool, which is great for fading a filter effect out from foreground to background in the image (or vice-versa). Another handy technique is to select an area of an image to mask by using the Magic Wand or other selection tool, then filling the selection with black.
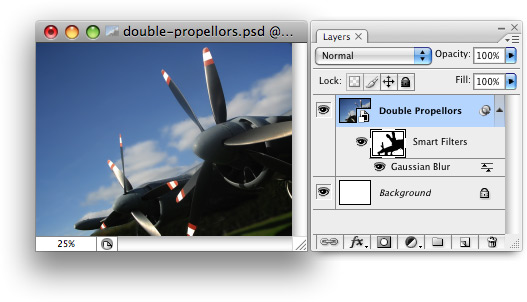
Say, for example, that you want to blur just the background in an image, while keeping the foreground sharp. To do this, you can use the Brush Tool, or a combination of the selection tools and Paint Bucket Tool, to fill the foreground areas of the filter mask with black, thereby masking off the Gaussian Blur effect in the foreground:

If you want to disable the effects of a filter mask, thereby applying the filters to the whole image again, you can Shift-click the filter mask thumbnail. Shift-click it again to re-enable the mask.
By the way, you can load a filter mask as a selection by Control-clicking (Win) or Command-clicking (Mac) the filter mask thumbnail.
Smart Filter blending options
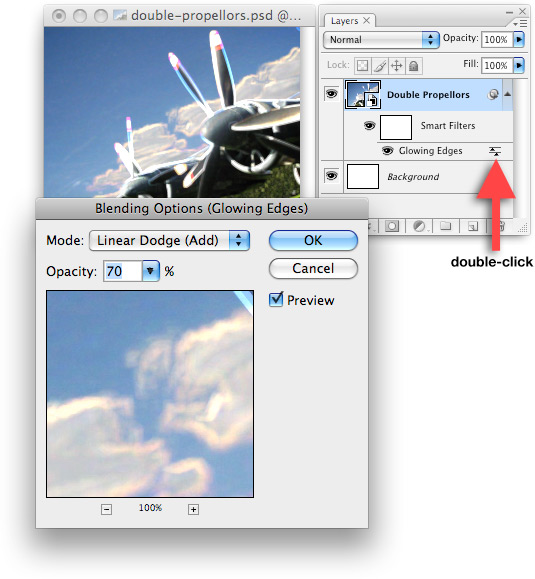
The last great feature of Smart Filters that you’ll explore here are blending options. You can change a Smart Filter’s blend mode and opacity by double-clicking the little sliders icon on the right-hand side of the Smart Filter in the Layers panel (see the screenshots below).
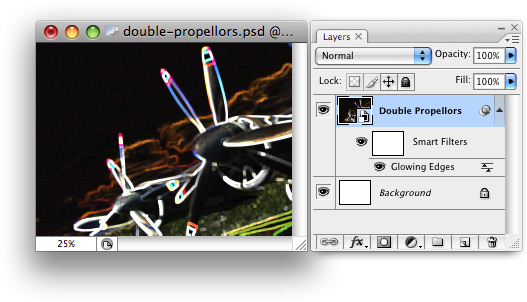
This gives you even more creative control over your filters. For example, here’s a Glowing Edges Smart Filter applied to the planes image. Nice effect, but much of the original photo is lost:

By changing the Smart Filter’s blend mode to Linear Dodge (Add) and knocking the opacity down to 70%, you can create a more pleasing effect that incorporates more of the original image:

Summary
In this tutorial you’ve explored Photoshop’s wonderful Smart Filters feature. You’ve seen how to:
- Apply Smart Filters to a Smart Object
- Tweak a Smart Filter’s settings after applying it
- Toggle, reorder, move, copy, and delete Smart Filters
- Use filter masks to hide Smart Filters in certain parts of the image, and
- Create a variety of effects by changing Smart Filter blending options.
Happy Photoshopping!

Hi guys, in this case Matt. So, Smart Objects came in CS2 and the filters only in CS3? Thought it was with CS2 also… I know that people didn’t got the «big picture» at that moment, but thought so…
Nice tutorial. Keep them up!
Márcio Guerra
Wow, never knew how to use smart filters before and this is SUCH an easy tutorial! I’m learning many new things on Elated tonight 🙂
Thanks @mguerra79 and @DebG. 🙂 I’m glad you enjoyed the tutorial!
Yes, I’m pretty sure Smart Filters were new to CS3 – ah yes, here we go:
http://en.wikipedia.org/wiki/Adobe_Photoshop_release_history
Smart Objects in CS2, Smart Filters in CS3.
I use Photoshop all the time but I haven’t used smart filters or smart objects before. It’s amazing all the features that they have managed to cram into Photoshop. More stuff to play with! 🙂