Choosing a WordPress theme for your website is an important step.
Your theme controls how your site looks to your customers, but it also affects other areas of your site and business. It can make your site easy — or hard — to navigate. It can help — or hurt — your SEO. It can make it easy to add features to your site… or it can make it a nightmare!
Maybe you’re setting up WordPress from scratch and want to choose the right theme. Or maybe you don’t like your current theme and want to change to a better one.
But there are thousands of WordPress themes out there. How can you choose one that not only looks fantastic, but that is flexible, easy to work with, and has the features you need? Is your chosen theme secure and well-maintained, or is it plagued by bugs and security issues?
In this guide, you’ll discover all you need to know in order to pick the right theme for your biz. You’ll learn:
- Whether to use a free or premium theme
- How to choose the features you need
- All about page builders, and whether you should use one
- How theme customisation works
- A checklist of things to look for when choosing a theme, and
- Some of the best theme developers and marketplaces out there.
Once you’ve finished reading, you’ll be confidently browsing through some top-quality themes and picking the perfect one for your WordPress website.
Ready to choose your theme? Let’s go!
Free theme or premium theme: Which should you use?
There are excellent free WordPress themes out there, as well as excellent premium (paid) themes. Which is better for your biz?
I’d recommend you go for a premium theme. Here’s why:
- Features: Premium themes usually have more features. These include things like image galleries, portfolio sections, popups, pricing tables, and lots of styles for call-to-action buttons and other page elements that are useful for your biz.
- Support: Most of the time, you’ll get better tech support from a premium provider. It’s in their best interest to have happy customers!
- Updates: Since they’re being paid for their work, premium theme developers are more likely to update their themes to fix bugs, plug security holes, and keep them compatible with the latest WordPress version.
- Originality: Many free themes are downloaded hundreds of thousands of times. If you use a premium theme, there’s less chance that your site will look exactly like someone else’s!
What features do you need from your theme?
When choosing your theme, it’s worth taking some time to think about the features you might need for your site — both now and in the future.
Some themes are fairly bare-bones and just alter the look of your site. Other themes come jam-packed with all sorts of features, such as:
- Image sliders and galleries
- Portfolio sections
- Tons of different button styles
- Checklists
- Icons
- Animated counters
- Popups
- Pricing comparison tables
- Progress bars
- Tabs, and
- Accordions (collapsible sections of content in the page).

Most themes let you add these features to your pages by using shortcodes. For example, to add a custom icon, you might type a shortcode like this:
[icon type="heart" size="large" color="red"]
Often the theme adds buttons to your WordPress editor’s toolbar to make it easier to add these shortcodes. Alternatively, if your theme includes a page builder (see below) then you can usually insert these features using the builder.
Although you can add features later via plugins, it will save you time if they’re built into the theme you buy. So try to make sure your theme includes the features you need!
Should you use a page builder?
The standard WordPress editor lets you add formatted text, images and videos to your page content. However, some themes come with integrated page builders. These add a big button to your page (or post) editor in WordPress. When you click the button, you switch from the regular WordPress editor to a drag-and-drop editor that lets you totally customise the look of your page.
You can add things like buttons, image sliders, testimonial boxes, tabs, portfolio boxes, image carousels, and other rich content elements. Each element has options that let you adjust the way the element looks and behaves. For example, you can use a colour picker to change a button’s colour, or use a drop-down menu to change the layout of the image and quote inside a testimonial box.

Page builders also let you change a page’s layout by dividing everything into rows and columns. You can drag elements between rows and columns until you get the layout you like.
So what are the downsides of page builders? There are a few:
- Can be slow to work with: Although it’s easier for a non-techie to build and tweak custom page designs and layouts this way, it can be slower than coding them by hand. You — or your developer — can often adjust a page layout more quickly using CSS than you could by manually clicking lots of options and sub-options in the builder. This is especially true if you want to make a change across many pages at once.
- Limited flexibility: Although page builders give you a lot of different elements to play with — as well as tons of styling options — you’re still limited by the options they give you, unless you want to get your hands dirty with coding.
- Lock-in: Most page builders add tons of builder-specific shortcodes to the content of each page or blog post where you use it. This “shortcode pollution” can make it fiddly to move your site to a different theme or page builder in the future — especially if you’ve created a large number of content-heavy pages with the builder.
- Can be developer-unfriendly: If you hire a developer to make some code changes to your site that you’ve built with a page builder, they may have a harder job than if you’d used a regular theme without a builder. This might end up costing you more money in the long run.
Despite these potential downsides, a page builder can be a great way to create a totally custom look for your site without having to do any coding. If you’re not comfortable working with technologies like HTML, CSS and JavaScript — and you don’t want to hire a web developer to help you — then a page builder may be just what you need!
How much customisation do you need?
It’s also worth thinking about how much you’ll want to tweak your chosen theme to give it a unique look for your biz.
Pretty much all WordPress themes let you customise basic elements like the header image (logo) and the colours of things like headings, body text, and links. You do this through the Appearance > Customize option in your WordPress admin.
Some themes, though, go a lot further and give you tons of customisation options. For example, they let you switch between several different page header and footer layouts, or completely customise the look of your buttons and other in-page elements, just by clicking a few buttons in the WordPress admin.

It might seem that “more equals better” when it comes to customisation, but there are advantages to choosing themes with fewer customisation options. For instance, you won’t have to spend ages learning how all the theme options work, and there’s less chance of something breaking!
What’s more, if you love the look of the theme out of the box then you probably won’t need to customise it too much. If you do want to do a lot of tweaking then you or your developer can always edit the theme’s CSS by hand.
What to check for when choosing a WordPress theme
When you’ve found a theme you’re keen on, it’s a good idea to run through this checklist to make sure the theme’s up to scratch.
Is the theme:
- Made by a reputable theme developer? While not essential, if your theme is made by a well-known developer with a good reputation then there’s a good chance it’s a decent theme.
- Well supported? Does the theme come with good technical support options? These might include a support forum, online chat, email support, and a knowledge base containing tutorials and FAQs.
- Mobile-friendly? Make sure the theme looks good and works well on desktop browsers, tablets, and mobile phones. The page layout should be responsive, which means it automatically adapts to the size of screen that it’s viewed on.
- Frequently updated? The developer should be updating the theme often so that it’s compatible with the latest version of WordPress, as well as fixing any bugs and security holes.
- Compatible with all popular browsers? The last thing you want is for your site to look crappy — or even worse, not work at all — in a browser that many of your visitors use! Make sure the developer guarantees compatibility with at least Chrome, Firefox, Safari, Internet Explorer, Microsoft Edge, and Opera across PC, Mac and mobile platforms.
- Compatible with plugins you want to use? Most themes tend to work fine with most plugins. However, if you have specific plugins that you need to use — for example, WooCommerce for your online store — then make sure the theme’s compatible.
- Using web standards and valid code? To help with browser compatibility — not to mention the all-important SEO — the theme should use the latest web standards, including HTML5 and CSS3. Its code should be valid and free from errors. (If you have access to the theme’s demo then you can run it through the W3C’s Markup Validation Service to check.)
- Free of security holes? Nothing is worse than installing a new theme, only to have your site hacked the next day! It’s worth checking reviews of the theme to make sure it hasn’t resulted in hacked sites. You can also search for the theme on the WPScan Vulnerability Database to see if security holes have been reported.
Five of the best theme developers in the business
Now you know what you need from your WordPress theme, and what to look for when choosing it. But how do you actually find some top-quality themes?
Here’s a good place to start. It’s a list of five of the best theme developers out there (in no particular order — they’re all great). If you pick a theme from one of these guys, you probably won’t go far wrong!
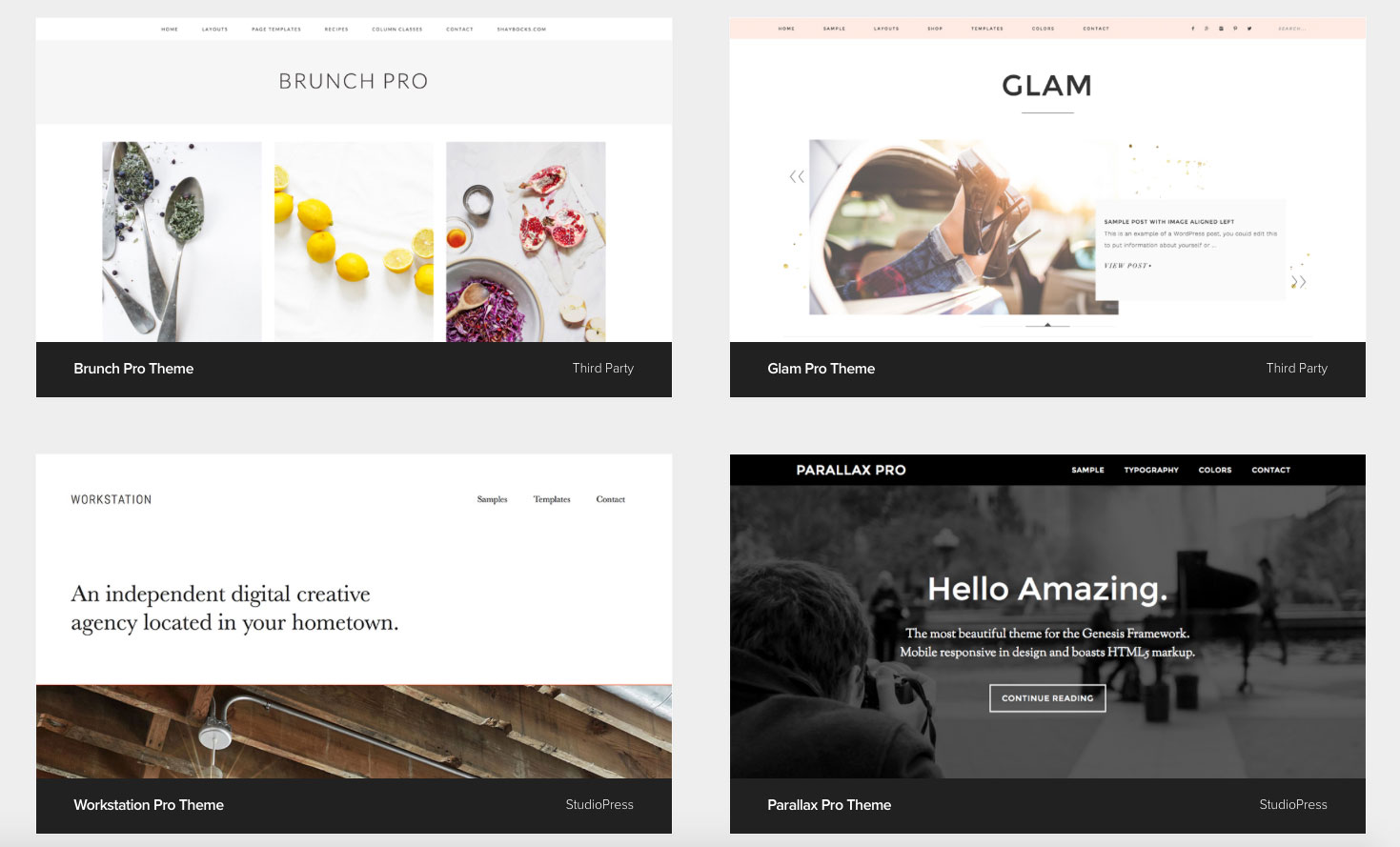
1. StudioPress
StudioPress makes the popular Genesis theme framework, which is used by hundreds of theme developers to build high-quality WordPress themes (known as child themes). To use a Genesis child theme, you install both the Genesis framework and the child theme on your site. Then you activate the child theme.
The company also sells its own child themes based on the Genesis framework.

StudioPress themes and the Genesis framework are loved by developers, because they make it easy for them to build and tweak themes. The themes made by StudioPress have a clean look, great typography, and good security. They’re also mobile-friendly and great for SEO.
Support-wise, the Genesis framework — as well as every StudioPress child theme — comes with documentation explaining how to set up the theme, import the demo content, and work with the built-in widgets, shortcodes, and CSS. There are also developer docs that make it easy for you — or your techie person — to create or tweak Genesis child themes, and a ticketing system should you need to contact StudioPress for help.
StudioPress themes don’t come with a ton of features; there’s no page builder, and generally you just get basic shortcodes for things like the date, time, and author of the currently-displayed blog post. You’ll need some coding knowledge (or access to a friendly web developer) if you want to make major changes to the theme’s look.
However, if you want a rock-solid, clean, flexible and SEO-friendly theme for your site then I can heartily recommend StudioPress. (This site uses a StudioPress theme!)
2. Elegant Themes
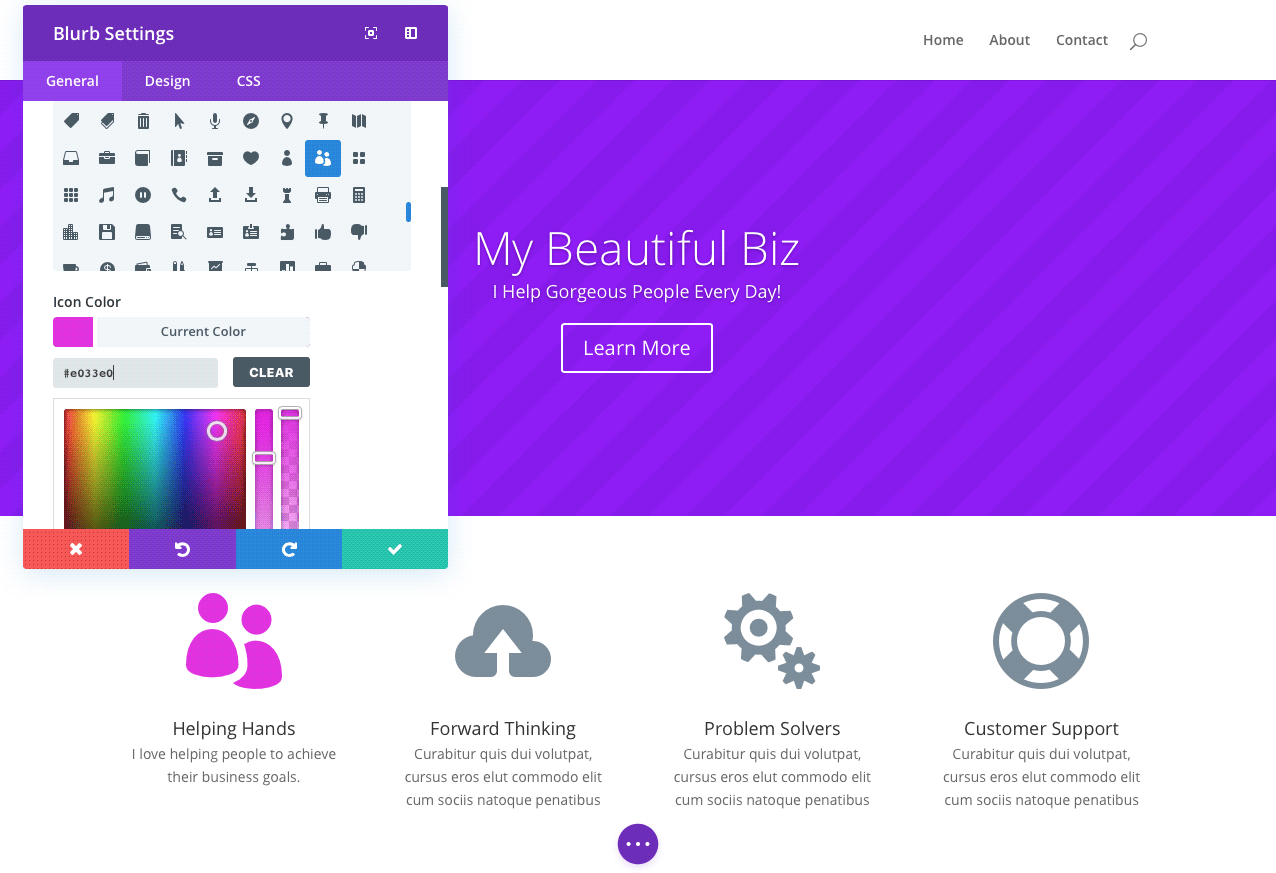
Elegant Themes is mainly known for Divi, its “kitchen sink” theme that comes with a ton of features and options to let you create almost any site design. You can easily change things like text colours, sizes and fonts — there are around 100 Google fonts to choose from — as well as select from a range of different header and footer styles that can radically alter your site’s look and feel.
The star of the show, though, is the Divi Builder, a visual page builder built into the Divi theme (also available as a separate plugin). It lets you easily add and tweak a wide variety of page elements, from accordions and buttons through to countdown timers, portfolios, image galleries, testimonials and more. You can also customise your page layouts by adding rows and columns and dragging elements between them.

Divi comes with over 20 layout templates to get you started, and there are plenty of Divi child themes available if you want to get a head start.
Elegant Themes offers tech support for Divi (and its other themes) with detailed documentation and video tutorials, as well as an online support ticket system and an individual help forum for each theme.
3. WPZOOM
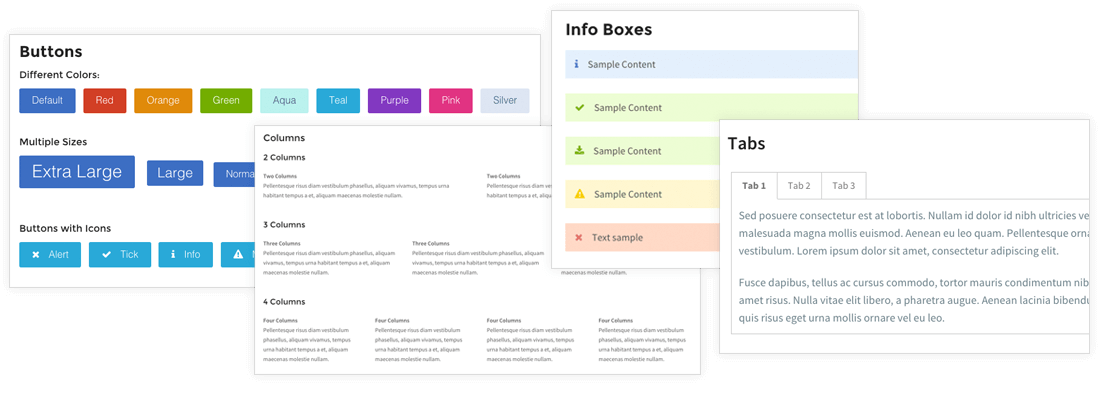
WPZOOM‘s beautiful WordPress themes are based on their ZOOM Framework, which means that every theme gives you the same great set of features from the framework. These include:
- Tons of useful shortcodes for adding page elements like buttons, icons, info boxes, tabs, columns, and slideshows. It also adds a handy Shortcode Generator button to the WordPress editor so you don’t have to remember all the codes.
- A 1-click demo content install feature, which loads the theme’s demo content into your site at the click of a button.
- A theme options panel that makes it easy to change many global theme settings, such as the colours and page layout.

WPZOOM’s themes don’t come with a page builder. However, there are many business-oriented themes so you’re likely to find a design that fits your needs, and the shortcodes let you create your own column-based layouts. The Presence theme in particular has tons of customisation options, so you can get the layout you want.
Support options include a knowledge base and a support desk, as well as setup docs for each theme.
4. ThemeFusion
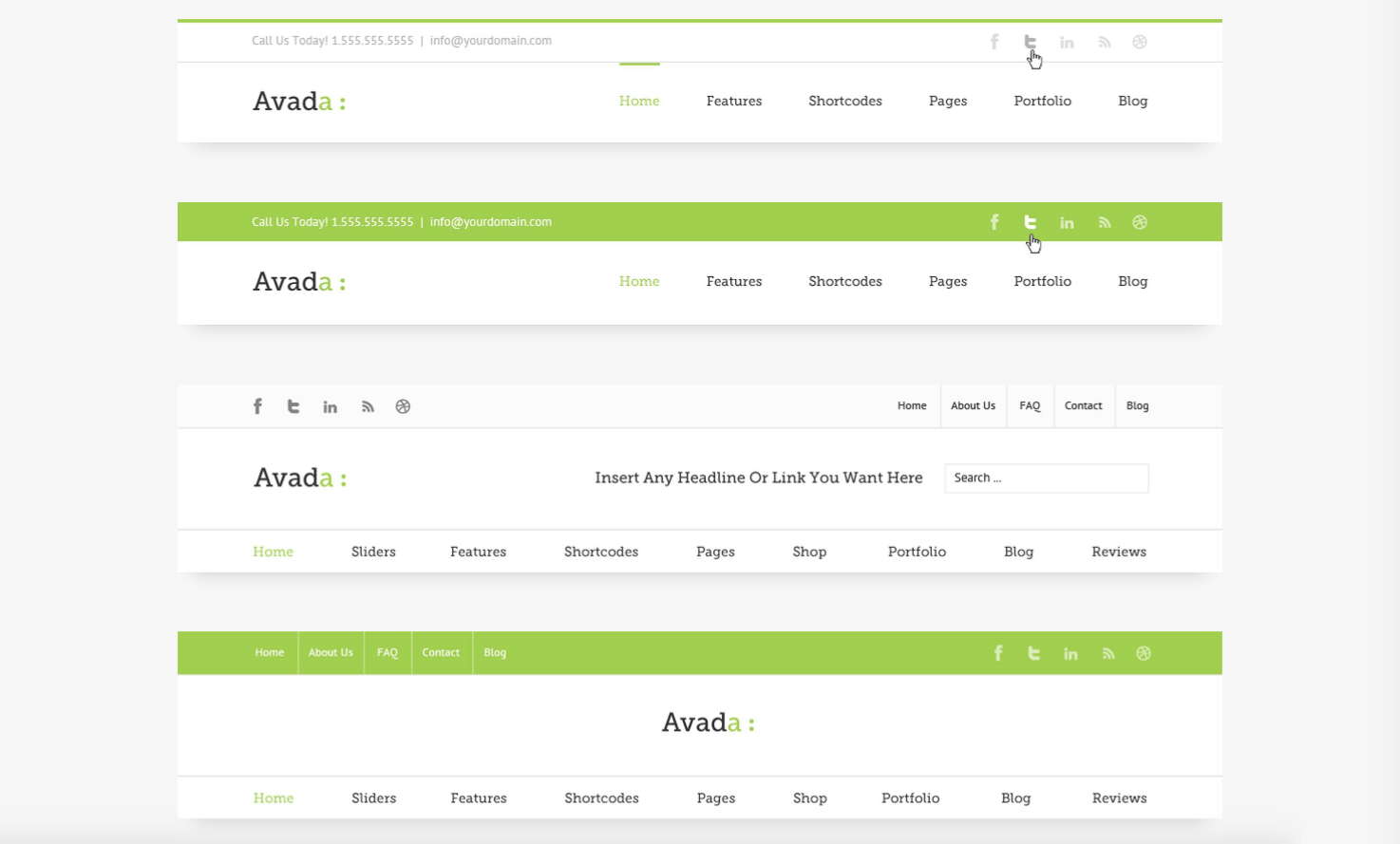
ThemeFusion is unusual in that it produces just one theme: Avada. Like Divi, Avada is a “kitchen sink” theme that lets you create practically any design you want. This is thanks to its huge range of customisation options, as well as an excellent page builder plugin (called Fusion Builder) that comes with the theme.
Avada sports an enormous range of features, including:
- Five different types of sliders for displaying images and blog posts
- Tons of header and footer variations
- Portfolio areas for showcasing your projects
- Lots of different page layouts for pages and blogs
- Integration with the WooCommerce plugin so you can set up your online store
- Pretty much every page element you could want, which you can insert using Fusion Builder or shortcodes. These include buttons, image galleries, checklists, columns, counters, FAQ sections, icons, Google Maps, popups, pricing tables, and over 500 Google fonts.
- Over 20 complete demo site designs — created entirely using Avada’s options — with a 1-click installer, so you can get a complete theme up and running instantly.

Check out the live demo to see all the features of Avada.
If you get stuck, ThemeFusion offers documentation, a knowledge base, and a range of tutorial videos. You can also ask for help by submitting a support ticket.
5. Organic Themes
Organic Themes offers no-nonsense, beautiful themes. You won’t find fancy page builders, complex theme frameworks or bewildering theme options here. What you will find is a really nice selection of clean-looking themes targeted towards a wide range of business uses.
These straightforward themes are easy to set up, very well coded… and look fantastic. Check out the lovely Luxury theme geared towards high-end products and services, as well as the popular, minimalist Structure theme, which is a great starting point for any site.

While there’s no page builder, most themes include a range of shortcodes for things like buttons, icons, galleries, and tabs.
Currently there are four free themes and 29 paid themes available. All the paid themes are WooCommerce-compatible, making it easy to set up your online store.
Interestingly, Organic Themes also offers WordPress hosting if you use one of their themes. It’s a nice way to get a complete WordPress site — with theme — up and running super-quickly.
Other places to find high-quality premium themes
As well as the theme developers listed above, you can scour theme marketplaces for premium WordPress themes.
Here’s a list of some of the more reputable marketplaces out there:
- ThemeForest is an enormous and very popular theme marketplace, with thousands of themes available. They review every theme before it goes on sale, which helps to ensure that the themes are decent.
- The WordPress Theme Directory has a big list of recommended premium theme developers.
- MOJO Marketplace is another well-known marketplace for digital goods, and it contains a good WordPress themes section. As with ThemeForest, themes are reviewed by the MOJO staff before they’re allowed to go on sale.
- Creative Market sells digital design work from creatives all around the world — a “digital Etsy”, if you will. This includes a few thousand beautiful WordPress themes, many of which are Genesis child themes (see StudioPress earlier in this article). The themes don’t have user reviews as such, but shoppers can “like” a theme and recommend a particular seller. Creative Market also vets new sellers to make sure they offer good-quality stuff.

These marketplaces offer quality themes, but they can still be a bit hit-and-miss. Make sure you check out the user reviews for each theme to get an idea of how good the theme is in practice.
Choose your theme with confidence!
Choosing the right WordPress theme for your biz can seem overwhelming. However, with the tips and suggestions in this article you’ll be able to pick a decent, reputable theme that fits your needs.
So grab a coffee, write down what you need from your theme, and start checking out a few of the themes and developers in the article. Before you know it, you’ll have picked the perfect theme for your WordPress site!
Do you need help with choosing a theme? Or if you’ve already chosen one, which did you choose, and why? I’d love to hear how you’re getting on, so please let me know in the comments below!
[Image credits: Woman by Sophie Janotta (CC0), cropped, edited]

Great post Matt. I have a bunch of themeforest themes purchased, that includes Avada. Also have Divi/Elegant Themes, and Genesis.
Based on what I see with non-technical, non-developer customers – Genesis-based themes tend to be fast out of the box. BUT, no drag and drop like that of Divi and Avada. And I came across a WordPress theme framework called “Beans”. Still learning it, and it seems more powerful than Genesis.
The problem with Avada, Divi, and etc, is that they are easily abused by the typical user – it’s too easy to load up your page with all kinds of stuff that will slow it down.
But ofcourse, if you’re a developer you can modify almost any theme, to even make it faster.
Thanks for your comment Cammy. 🙂 I agree, there are pluses and minuses to both Genesis themes and the themes that use page builders!
Is this Beans? It looks good!
http://www.getbeans.io/