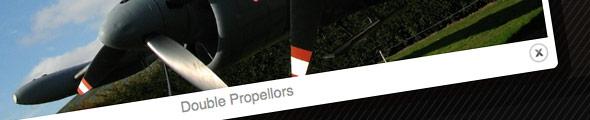
In Kitchen Table: A Slick Photo Light Table Using CSS3 and jQuery, we created a nice-looking “light table” of draggable photos. This is a fun, novel way to display a handful of images in an image gallery. However it would be nice if the user could click a photo to enlarge it.
In this tutorial you’ll learn how to enhance the light table by adding a lightbox to display a bigger version of a photo when it’s clicked. You’ll also display a caption for the image within the lightbox.