Gorgeous-looking social media posts. Super-slick webpages. Professional promo videos. They’re all essential for promoting your business these days.
But how can you produce all this great stuff? You can pay a creative pro to make them, of course. If you’re on a budget, though, the chances are you’ll be making them yourself!
However, if you’re not that creative, or you’re super-busy (and let’s be honest, have you ever met a small business owner that isn’t super-busy?), then it’s hard work to produce all this amazing content to promote your products and services.
That’s where Adobe Spark comes in! Spark is a set of free apps that make it ridiculously quick and easy to create awesome-looking content.
Want to know more about Spark? Keep reading! By the time you’ve finished this article, you’ll know exactly what Spark is, how it works, and how it can help you to promote your business.
So what is Spark exactly?
Adobe Spark is a suite of three apps that you can use to create promotional or educational content for your biz. The three apps are:
- Spark Post: Lets you create shareable images for social media. These usually have some fun-looking text — such as an idea or an inspirational quote — overlaid onto a photo.
- Spark Page: With this app you can make great-looking single-page websites. It really shines for image-heavy pages, with a gorgeous selection of image and gallery display options.
- Spark Video: This gives you a really simple way to create short animated videos, including text, images, icons, music, and voice narration.
Each app comes in two forms:
- A web-based app that you can use in your browser on your computer.
- A mobile app available for iOS (iPhone and iPad).
The web and mobile versions of the apps do essentially the same things. There are some subtle differences, though, which we’ll get to in a moment.
Let’s delve a little deeper into each of these apps:
Spark Post: Create gorgeous social media images in seconds
Spark Post is a tool for making eye-catching images to share on social media. If you’ve used a similar tool such as Canva or Pablo then you already know the deal here.
The basic idea is this:
- Choose an image size that suits the social network you’re posting to (square for Instagram, landscape for Facebook, and so on).
- Pick an image from the built-in library, or upload your own.
- Enter some text that you want to appear on top of the image.
- Style the image and text to produce something awesome.
- Download the finished image, or share it directly on your social feeds.
As you’d expect from Adobe, it’s in the styling options where Spark Post really shines. For example, there are 40 or so gorgeous themes to choose from. Each theme sets the font, the shape around the text, the overall colour palette for the image, and the image filter effect.
After you’ve picked a theme, you can customise each of these settings; for example, you can pick a different palette, or change the text style.
The text style options in particular are fantastic, and just lovely to use. For example, if you click the Align button you can toggle through the usual left, right and centre align options, but there’s also a “justify” option that justifies the text and adjusts the font size so that it all sits in a neat rectangle:

Another great touch is the Style suggestions wheel, which you can drag to create an infinite number of random text styles. This is such a cool feature, and it’s a lifesaver when you’re looking for inspiration.
And while there isn’t a huge range of fonts to choose from, all of the fonts that Adobe has picked are excellent and work really well for social images.
With most of these kinds of tools, resizing text is a pain in the butt. You have to manually adjust the font size, then rejig everything so that the text looks good. With Spark Post, though, all you do is drag the resize handle on the text box, and the text automatically resizes and reflows to fill the box. Such a time-saver!

What about the background images? Rather than providing their own image library as Canva does, Adobe lets you search a huge library of public domain images instead. Pretty much all the images I’ve seen are fantastic quality, and again, they’re very well suited to inspirational social posts. You can also upload your own image.
Once you’ve made your gorgeous image, you click the Share button to download the image to your computer or mobile device. You can also create a shareable link that hosts your image on Adobe’s server, ready for sharing.
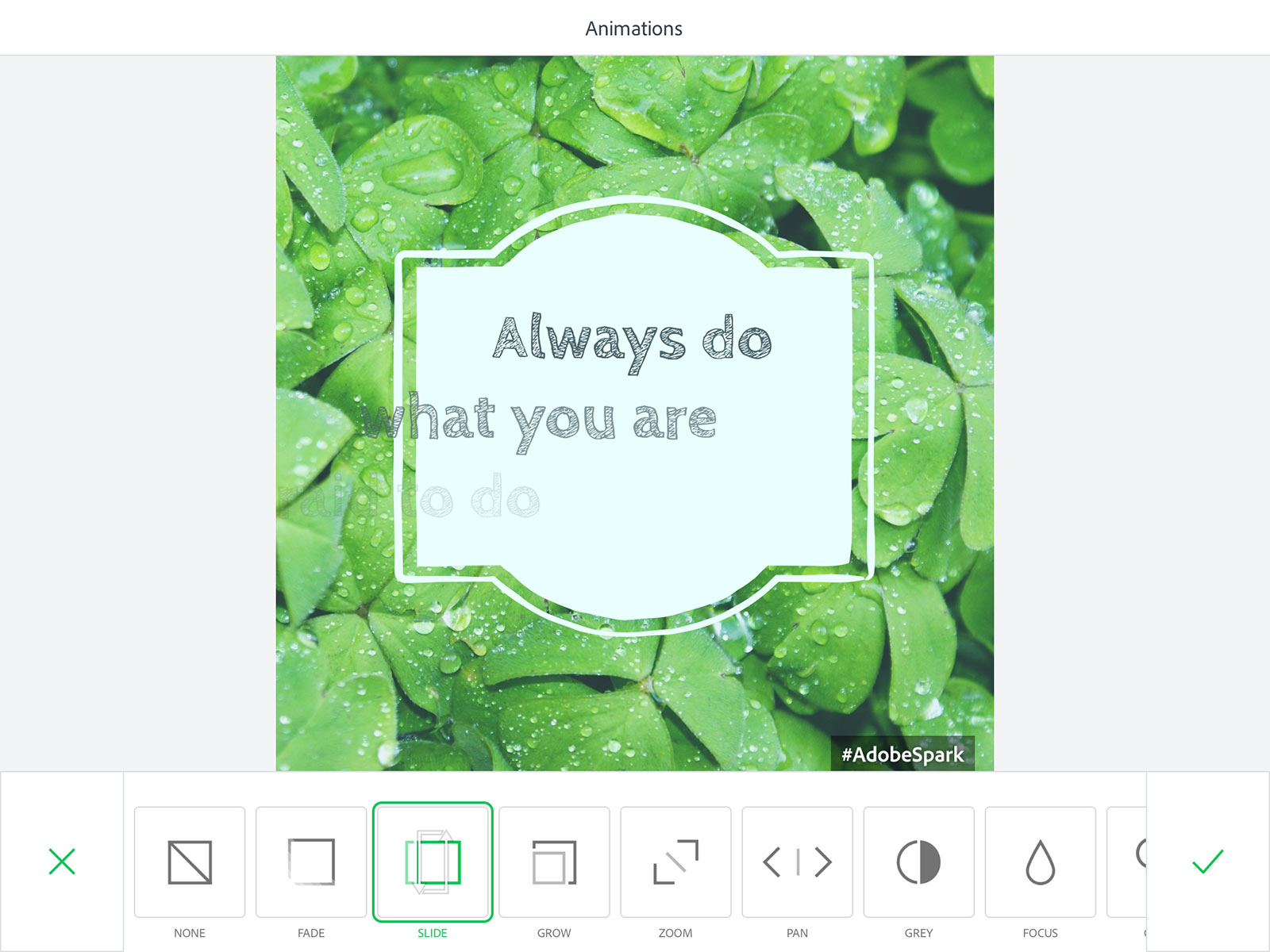
So far I’ve been describing the web version of Spark Post, but the iPhone/iPad app is very similar. Once nice touch — exclusive to the mobile app — is that you can tap an Animation button to animate the text, then save the animation out as a video file or a Live Photo.

Spark Page: Make single-page websites with text, images, and video
Spark Page is a ridiculously easy way to create and publish a website online. The catches are that you can only create a single-page site, and the page is hosted on Adobe’s own server (and given a rather ugly URL). That said, if you want to create something beautiful — and you want to do it quickly — Spark Page is hard to beat. The pages created by Spark Page are fully responsive, so they look great across desktop and mobile.
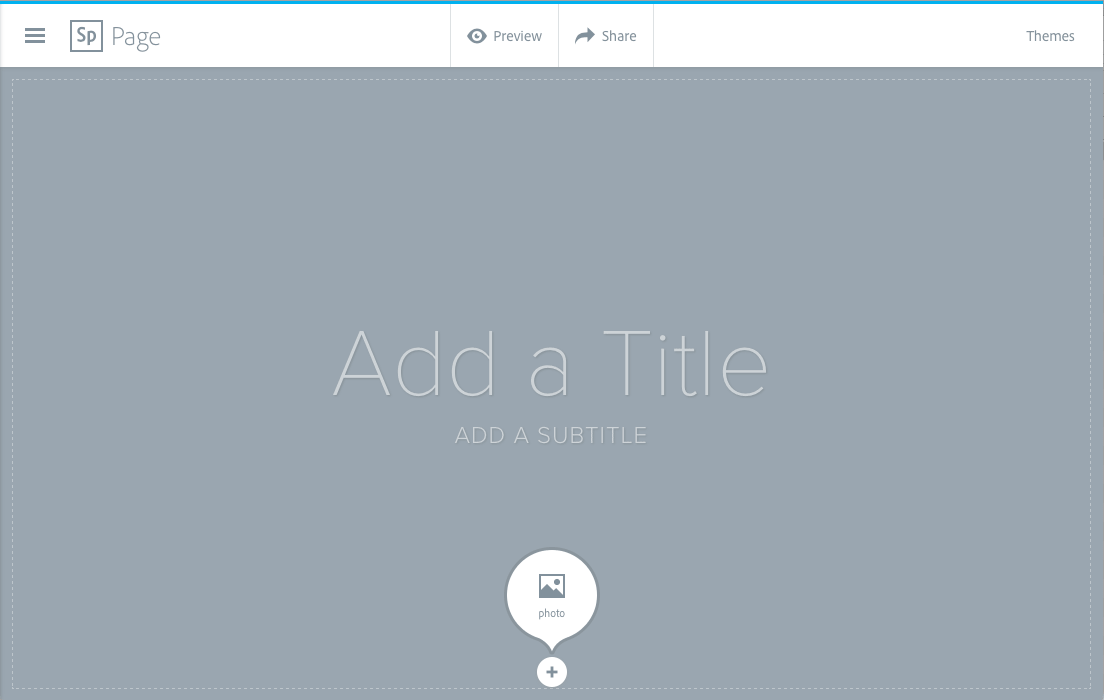
To create a page, you start by customising the page’s header with a title, a subtitle, and a background photo:

As with Spark Post, you can search for a Creative Commons-licensed image to use, or you can upload your own image.
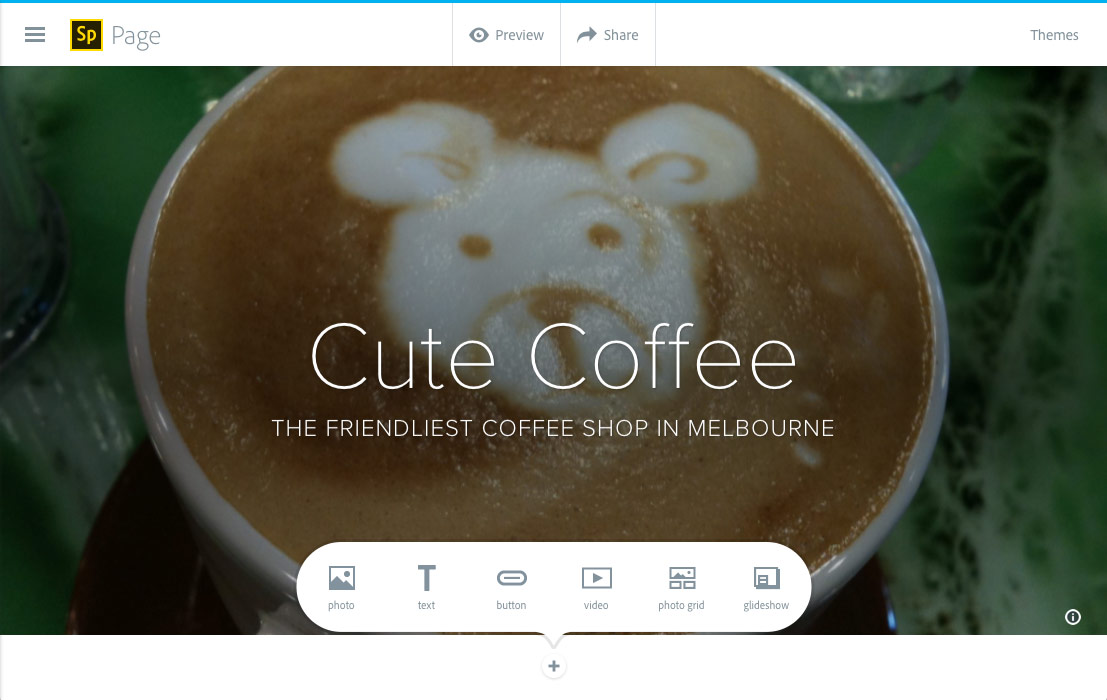
Next, you scroll down and click the “plus” buttons to add your page elements:

You can add the following types of element:
- Photos: Again, you can search the library or upload your own. You can also style the pic in various ways: inline just plonks it in the page, while full width stretches the image across the whole page width. Fill screen fixes the image in place and makes sure it fills the whole browser window (with a nice zoom effect as you scroll). Finally, window also fixes the image, but it crops it so it sits inside a letterbox “window” in the page.
- Text: You can add as many blocks of text as you like. There are some basic formatting options you can use, including headings, blockquotes, lists and bold/italic. You can also add links to other sites.
- Buttons: These simply link off to a URL of your choosing. They’re great for creating calls to action (such as Buy Now or Sign Up).
- Videos: You can embed a video that’s published on YouTube, Vimeo or Spark Video in the page.
- Photo grids: These let you group photos together into a grid in the page. Spark Page automatically rearranges the photos to make a nice grid, and you can enlarge one or more of the pics in the grid to highlight them.
- Glideshows: These are a clever way of combining a gallery of photos with other elements. You pick a few images for the glideshow background, then add other elements — more pics, some text, a button, or even a video — on top. The end result is an amazing dynamic slideshow that animates as you scroll.

You can choose from a small range of themes for your page (thirteen at the time of writing). It would be nice to have more themes to choose from, but the ones that are there are all really pro-looking.
A really nice touch with Spark Page is that it automatically adds credits for any images you’ve used to the bottom of your page. Adding credits can be a bore, especially if your page contains tons of images, so this is a real time-saver.
So what sort of businessy things could you use Spark Page for? Here are some ideas:
- A portfolio mini-site that showcases your creative work.
- A client case study (or a series of case studies).
- A flashy online newsletter with gorgeous photos.
- A tutorial showing how to do something that’s related to your expertise.
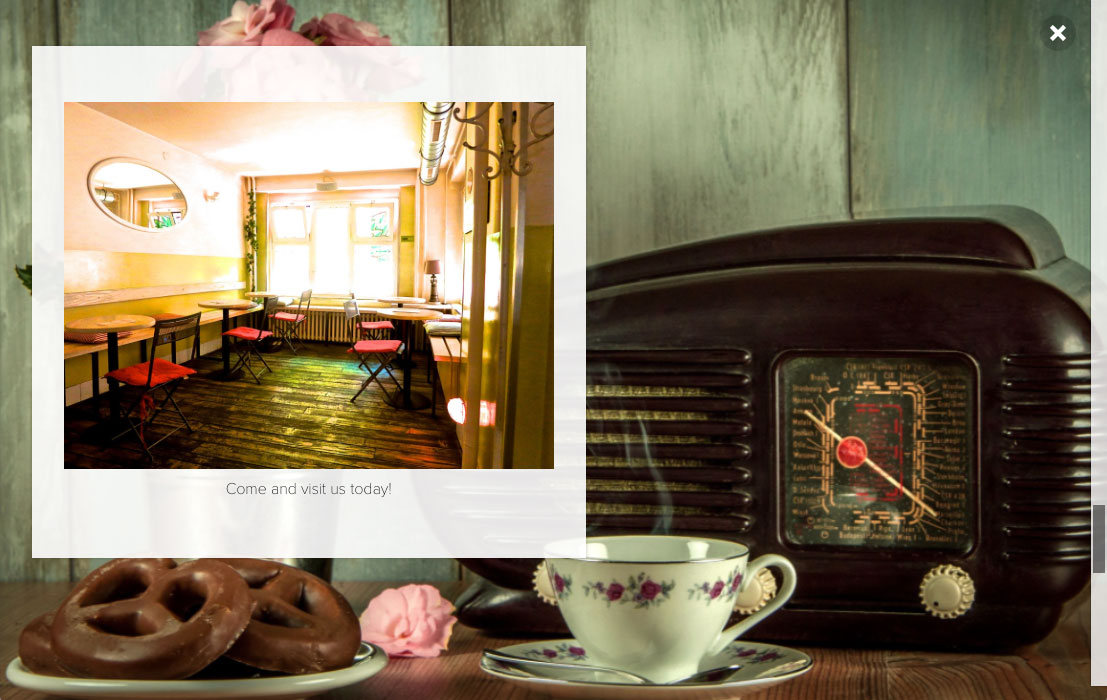
Check out the page I made for my imaginary coffee shop!
Since the pages you create with Spark Page are stored on Adobe’s server — and don’t have the world’s friendliest URLs — you wouldn’t want to use this tool to create your main, permanent website. However, if you want to create a short-term promotional page, or quickly knock together some ideas for a page that you might eventually recreate on your own site, then Spark Page is definitely worth using.
Spark Video: Produce short promo or explainer videos in minutes
Finally, Spark Video is a great way to quickly put together short animated videos for your biz.
It’s a bit like using PowerPoint or Keynote. You create slides containing images and text, and add narration for each slide (if you want). Spark Video then turns it into a video, which you can download in MP4 format (for uploading to YouTube or Vimeo), or share via a link (Adobe’s server hosts the vid for you).
You can insert text, photos, and icons in each slide. As with Spark Post and Spark Page, you can search through Creative Commons-licensed and public domain photos. You also get to choose from a huge range of free icons, courtesy of The Noun Project.
Spark Video has some nice features that make it easier for you to put videos together, including:
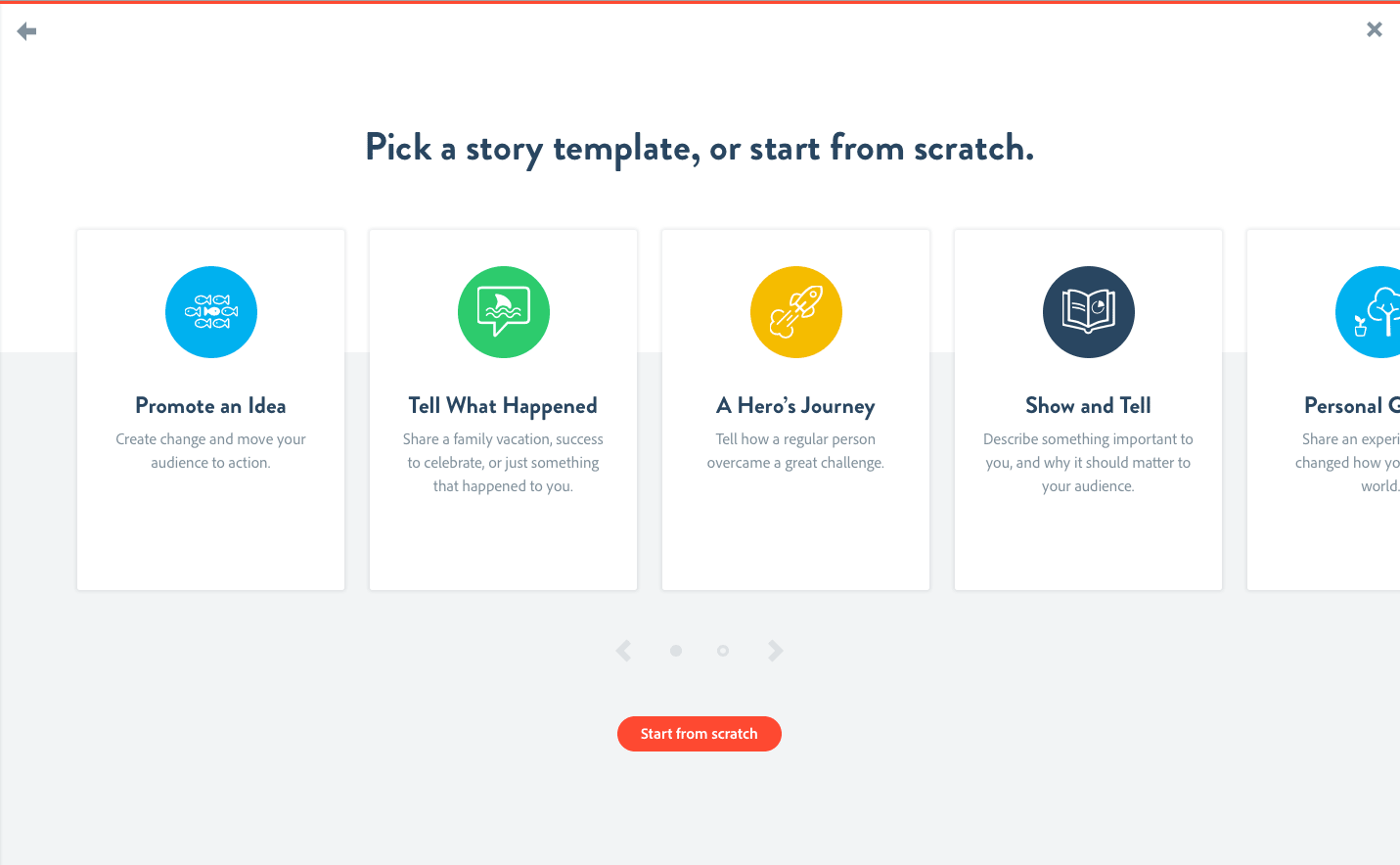
- Story templates: When you create a new video, you can choose from a selection of templates for different purposes, such as Promote an Idea (good for promo videos) or Teach a Lesson (perfect for explainer vids). Spark Video then creates a storyboard for your video, with prompts as to what to put in each slide.

Spark Video’s story templates guide you through the process of storyboarding your videos. 
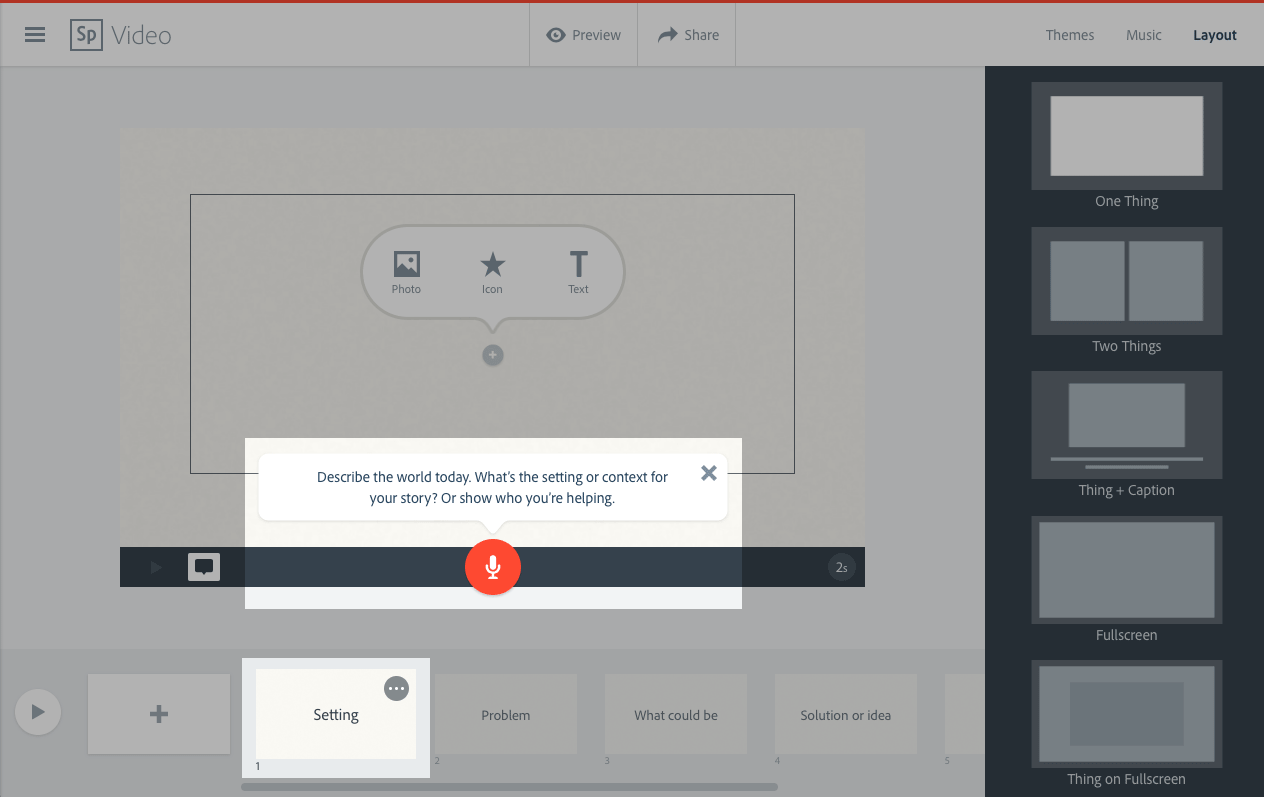
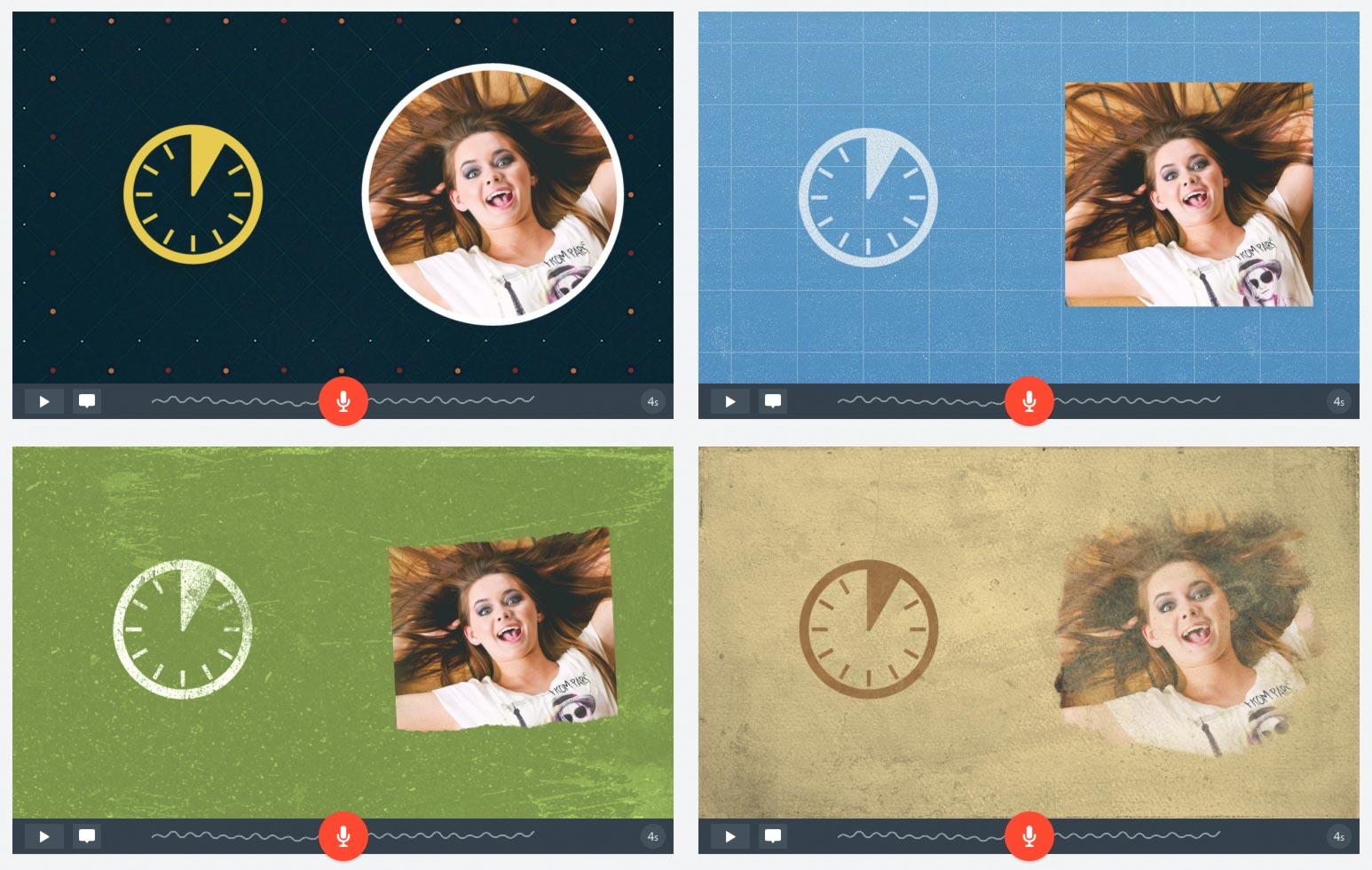
Once you’ve chosen a story template — in this case, I chose Promote an Idea — Spark Video gives you a story prompt for each slide in your video. - Themes: There are 30-odd themes that you can switch between at the click of a button. Each theme controls the fonts, background, icon style, photo frame style and colour palette used for the video, as well as the transition effects between slides. (My personal fave is the Chalk theme, which gives the effect of your slides being drawn on and wiped off a blackboard. Very nice!)

Spark Video’s themes let you choose dramatically different styles for your vids. - Background music: There’s a decent music library of 40 or so tracks to choose from, or you can upload your own music file (provided it’s in MP3 or M4A format).
- Slide layouts: For each slide, you can choose from five different slide layouts: One Thing, Two Things, Thing + Caption, Fullscreen Photo, and Thing on Fullscreen Photo. (A “Thing” is a text block, an image, or an icon.) This gives you a lot of flexibility when it comes to the content of each slide.
As with Spark Page, Spark Video automatically credits the authors of any photos or icons you use, when required. It adds the credits at the end of your video, and you can edit the credits at the sharing stage if you like.
To give you an idea of what you can do with Spark Video, here’s a simple “promo” video I put together in half an hour:
Are there any downsides to using Adobe Spark?
If you want to use Adobe Spark for your business promotion, there are two main issues to be aware of:
- Limited creative options: Since you’re working with predefined templates and themes, you don’t get anywhere near the level of creative control that comes with fully-fledged apps such as Photoshop, WordPress, Squarespace, Powerpoint, Keynote, and movie-making apps. Of course, that’s the price you pay for being able to create professional-looking stuff easily.
- Watermarking: All the content you produce with Adobe Spark contains some sort of Adobe watermark. Spark Post graphics have a little #AdobeSpark hashtag in the bottom right corner, while pages created with Spark Page include a Made with Adobe Spark Page credit and link in the page footer. Movies made with Spark Video have a Made with Adobe Spark Video credit at the end of the movie. That said, if you have a paid Creative Cloud subscription then you have the option to remove the watermarks.

Where can I learn more about using Spark?
The Adobe Spark app itself gives you lots of little hints as you create your stuff, and there’s also a knowledge base that answers common questions.
If you’re after some inspiration, Adobe runs a blog for Spark, which is full of good ideas, tips, and news of the latest improvements to the Spark apps. Plus, if you get stuck then they’re pretty good at answering questions on the @AdobeSpark Twitter account.
If you’re after more help with creating social media images, CreativePro has a pretty good tutorial on the Spark Post mobile app.
Finally, on the Spark Video front, Tom Kartelias has put together a nice video tutorial showing you how to create your first vid.
Start creating with Adobe Spark today!
So now you know exactly what Adobe Spark is, and how it can help your business!
With Spark, you can create fantastic-looking social media graphics, single-page websites, and promo videos without needing to be a creative genius. It’s a really quick and easy way to make eye-grabbing content that you can use to promote your biz.
So what are you waiting for! Head on over to the Adobe Spark site, and let’s see what you can create. Have fun!
Do you have any questions about using Adobe Spark? Feel free to ask them in the comments below. 🙂




Great article Matt! I’m definitely going to give Adobe Spark a go. Thanks!
Thanks Samantha! Hope you like Spark – I’d love to hear what you think of it! 🙂
Thanks! Question though. The spark video I embedded on my wordpress site is not mobile responsive .
Is there a way to fix this on the Spark end?
Many thanks.
Kat
Hey Kat,
How are you embedding the video? If you upload the video to YouTube and then paste the YouTube URL into your blog post/page then WordPress should take care of making the video responsive — assuming your theme is mobile friendly.