This tutorial walks you through some cool features of Paint Shop Pro’s versatile text-making tool, and shows you some groovy tips and tricks along the way!
The Text tool dialog box
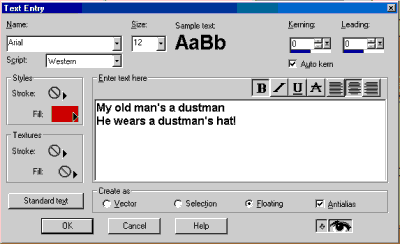
Select the Text tool by clicking on the big letter A in the Tools palette. Move the cursor over your document and it will turn into an cross with a letter ‘A’ next to it. The text will appear wherever you click. Click somewhere in the image and the Text Entry dialog box appears:

Let’s start by looking at some of the options in the dialog box.
Name
Lets you choose the font to use for this piece of text from all of the fonts installed on your computer.
Size
Lets you select the (vertical) size of the text in points, which are 72nds of an inch.
Kerning
Controls the amount of horizonal space between the letters of your selected text. (NOTE: You have to select some or all of your text first!) Useful for stretching a word to fill a whole line. If you want standard spacing, just check the Auto Kern box.
Leading
Controls the amount of vertical space between lines. Pronounced as in the metal. The name refers to the strips of lead used to add space between lines on printing presses. A value of zero specifies the default, or normal, amount of space between the lines. A negative value moves your lines closer together, while a positive value moves your lines further apart.
Styles
In “Styles” you can choose the colours and style you would like to use for Stroke (the outline of the text) and Fill (the inside of the text).
To change the style of the stroke or fill, click in the rectangle to the right of Stroke: or Fill: to bring up the Color, Gradient or Pattern dialog. (This depends on which style is selected – see below.) Make your choice then click OK.
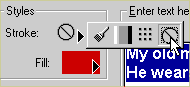
By clicking on the little black triangles on the right of the Stroke and Fill boxes, you can bring up a little popup containing 4 styles (sometimes you need to click and hold for a bit to bring this up!):

From left to right, they are: Solid (just use the colour without any effects), Gradient (use a colour gradient effect), Pattern (apply one of Paint Shop Pro’s patterns), or Null (don’t use this style at all).
Textures
“Textures” allows you to apply a Texture effect to the Stroke and/or Fill portion of the text. Click in the rectangle next to Stroke: or Fill: to bring up the Texture dialog, where you can choose the texture you’d like to apply.
If a texture is not shown next to Stroke: or Fill:, click on the little black triangle (as described in “Styles” above) to bring up the little popup, and select the left option (Texture).
Standard text
Most of the time, you won’t want all these fancy textures and styles! In this case, just click the Standard text button to revert to normal text – no stroke, solid colour fill. A very handy button!
Create as Vector/Selection/Floating
There are three ways that you can add your text to the image:
Vector creates the text as a Vector layer. This means that you can stretch and resize the layer as often as you like without losing quality. It also means you can later click on the layer with the Text tool selected, and re-edit the text (changing the words, font, size etc). Usually you’ll want to select Vector.
Selection creates the text in the form of a selection marquee. You can then fill this selection, use it to cut something out, etc. Note that the actual text is not placed on the image; only a selection is created.
Floating creates the text as a floating selection. This places the actual text as a raster (non-vector) graphic on your image, but it “floats” above your image, a bit like a layer, so you can move it around. If you want, you can choose Selections > Promote to Layer (Shift+Ctrl+P) to turn this floating graphic into a proper layer.
Placing the text
When you’re happy with the text, click OK to place the text in your document. If the text didn’t appear exactly where you wanted it, select the Mover tool from the Tools Palette (the 4 arrows in a cross shape), click on your text with the left mouse button (for Vectors and Floating Selections) or right button (for plain Selections), and drag it around with the mouse.
Re-editing the text
If you have created some Vector text, and you decide you want to change the words, font, colour or anything else about the text after you’ve placed it, find the text layer in your Layers palette and click on the little plus sign (+) to the left of the layer. This will reveal the Text Object underneath the layer (with the big letter ‘A’ to the left of it).
Double-click on the Text Object. This will reopen the Text Entry dialog and allow you to make your changes.
Hi, greetings from Belgium. Thank you for your help, I just started using Paint Shop Pro.
Maybe you can help me out with the following thing I want to do.
1. I would like to create a white rectangle (on a transparent background ?)
2. This white rectangle has a text in the centre, let’s say the word “STONE”.
3. This word “STONE” has no color, it should be transparent.
4. My goal is to export the white rectangle (saving it as a .png file). Then I can put it (in another image) on top of an orange background so that word “STONE” is now visible in orange.
It’s like if I would cut the word “STONE” out a white paper rectangle and hold the latter in front of a orange paper so it appears as if the word “STONE” is printed in orange on the white rectangle.
Hello. My PSP7 is acting up. The Text Entry box is black. I do not know what is going on. I cannot read what I am entering. Any idea what I should do to fix it?
Started using jasc psp 9. I tried using the text block. I only get a little box that opens with no options like in psp7. Then the text disappears. Don’t know how to fix it. The help section isn’t any help. There is no font option or anything that your picture above appears. Thank you
Same here with psp9. No help to be found