In this tutorial, we’re going to look at the three common image formats used on the Web: GIF, JPEG and PNG. You’ll learn how these image formats work, and where to use each type of image in your Web pages.
The GIF image format
GIF stands for Graphics Interchange Format. It is probably the most common image format used on the Web. GIFs have the advantage of usually being very small in size, which makes them fast-loading. Unlike JPEGs, GIFs use lossless compression, which means they make the file size small without losing or blurring any of the image itself.
GIFs also support transparency, which means that they can sit on top of a background image on your web page without having ugly rectangles around them.
Another cool thing that GIFs can do is animation. You can make an animated GIF by drawing each frame of the animation in a graphics package that supports the animated GIF format, then export the animation to a single GIF file. When you include this file in your Web page (with the img tag), your animation will be displayed on the page!
The major disadvantage of GIFs is that they only support up to 256 colours (this is known as 8-bit colour and is a type of indexed colour image). This means they’re not good for photographs, or any other image that contains lots of different colours.
Making Fast-Loading GIFs
It’s worthwhile making your GIF file sizes as small as possible, so that your Web pages load quickly. People will get very bored otherwise, and probably go to another website!
Most graphics programs let you control various settings when making a GIF image, such as palette size (number of colours in the image) and dithering. Generally, speaking, use the smallest palette size you can. Usually 32 colour palette produce acceptable results, although for low-colour images you can often get away with 16. Images with lots of colours will of course need a bigger palette – say, 128, or even 256 colours.

8-colour GIF (1292 bytes)

64-colour GIF (2940 bytes)
The JPEG Image Format
JPEG stands for Joint Photographic Experts Group, a bunch of boffins who invented this format to display full-colour photographic images in a portable format with a small file size. Like GIF images, they are also very common on the Web. Their main advantage over GIFs is that they can display true-colour images (up to 16 million colours), which makes them much better for images such as photographs and illustrations with large numbers of colours.
The main disadvantage of the JPEG format is that it is lossy. This means that you lose some of the detail of your image when you convert it to JPEG format. Boundaries between blocks of colour may appear more blurry, and areas with lots of detail will lose their sharpness. On the other hand, JPEGs do preserve all of the colour information in the image, which of course is great for high-colour images such as photographs.
JPEGs also can’t do transparency or animation – in these cases, you’ll have to use the GIF format (or PNG format for transparency).
Making Fast-Loading JPEGs
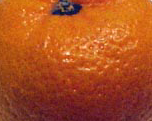
As with GIFs, it pays to make your JPEGs as small as possible (in terms of bytes), so that your websites load quickly. The main control over file size with JPEGs is called quality, and usually varies from 0 to 100%, where 0% is low quality (but smallest file size), and 100% is highest quality (but largest file size). 0% quality JPEGs usually look noticeably blurred when compared to the original. 100% quality JPEGs are often indistinguishable from the original:

Low-quality JPEG (4089 bytes)

High-quality JPEG (17465 bytes)
The PNG Image Format
PNG is a relatively new invention compared to GIF or JPEG, although it’s been around for a while now. (Sadly some browsers such as IE6 still don’t support them fully.) It stands for Portable Network Graphics. It was designed to be an alternative to the GIF file format, but without the licensing issues that were involved in the GIF compression method at the time.
There are two types of PNG: PNG-8 format, which holds 8 bits of colour information (comparable to GIF), and PNG-24 format, which holds 24 bits of colour (comparable to JPEG).
PNG-8 often compresses images even better than GIF, resulting in smaller file sizes. On the other hand, PNG-24 is often less effective than JPEGs at compressing true-colour images such as photos, resulting in larger file sizes than the equivalent quality JPEGs. However, unlike JPEG, PNG-24 is lossless, meaning that all of the original image’s information is preserved.
PNG also supports transparency like GIF, but can have varying degrees of transparency for each pixel, whereas GIFs can only have transparency turned on or off for each pixel. This means that whereas transparent GIFs often have jagged edges when placed on complex or ill-matching backgrounds, transparent PNGs will have nice smooth edges.
Note that unlike GIF, PNG-8 does not support animation.
One important point about PNG: Earlier browsers don’t recognise them. If you want to ensure your website is viewable by early browsers, use GIFs or JPEGs instead.

16-colour PNG-8 (6481 bytes)

Full-colour PNG-24 (34377 bytes)
Summary of image formats
This table summarises the key differences between the GIF, JPEG and PNG image formats.
| GIF | JPEG | PNG-8 | PNG-24 |
|---|---|---|---|
| Better for clipart and drawn graphics with few colours, or large blocks of colour | Better for photographs with lots of colours or fine colour detail | Better for clipart and drawn graphics with few colours, or large blocks of colour | Better for photographs with lots of colours or fine colour detail |
| Can only have up to 256 colours | Can have up to 16 million colours | Can only have up to 256 colours | Can have up to 16 million colours |
| Images are “lossless” – they contain the same amount of information as the original (but with only 256 colours) | Images are “lossy” – they contain less information than the original | Images are “lossless” – they contain the same amount of information as the original (but with only 256 colours) | Images are “lossless” – they contain the same amount of information as the original |
| Can be animated | Cannot be animated | Cannot be animated | Cannot be animated |
| Can have transparent areas | Cannot have transparent areas | Can have transparent areas | Can have transparent areas |
On the whole, GIFs are better for the Web, as Web graphics tend to be small, have a small amount of colours, and sometimes need fancy stuff like animation or transparency. However, JPEGs are really handy when you have a very complex or large image (such as a photo), and/or you want a full colour image. PNG-8 can often produce smaller file sizes than GIF, and both types of PNG are lossless.
Leave a Reply