If you’ve used Photoshop for any length of time, you no doubt use layers fairly extensively. They’re a great way to compose a design, because they let you edit and move design elements independently of each other. (If you’re new to layers in Photoshop, take a look at our Introduction to layers tutorial.)
Of course, to edit and manipulate a layer, you need to select it. Sometimes you want to select more than one layer at once. And sometimes, if your document has lots of layers, you want to select a layer quickly by clicking it in the document window. This tutorial walks you through all these techniques, and more, and explores the myriad ways of selecting layers in Photoshop.
Selecting layers in the Layers palette
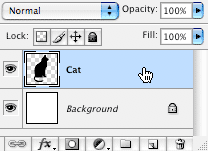
You’re no doubt aware that you can select a single layer for editing by clicking it in the Layers palette:

When you select a layer, its background goes a darker colour. If you select just one layer, it’s often called the active layer. Most Photoshop features, such as the painting tools, the adjustments under Image > Adjustments, and the filters under the Filter menu, work on the active layer.
Selecting more than one layer
Often it’s handy to select more than one layer at once. For example, if you select a bunch of layers you can move them around together with the Move tool, or drag them around together in the Layers palette. You can also merge them together by choosing Layer > Merge Layers.
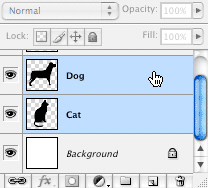
To select more than one layer, Ctrl+click (Win) or Command+click (Mac) each layer that you want to select. To deselect a selected layer, Ctrl/Command+click it again.

To quickly select a bunch of layers that are next to each other in the Layers palette, Shift+click the top layer, then Shift+click the bottom layer (or the other way round if you prefer).
Keyboard shortcuts for selecting layers
You can also use the keyboard to select layers. To select the layer below the active layer, press Alt+[ (Win) or Option+[ (Mac). To select the layer above the active layer, press Alt/Option+].
To select a bunch of contiguous layers with the keyboard, select the first layer, then use Alt+Shift+[ (Win) or Option+Shift+[ (Mac) to add layers below to the selection, or Alt+Shift+]/Option+Shift+] to add layers above to the selection.
You can select the top layer in the Layers palette by pressing Alt+. (Win) or Option+. (Mac). To select the bottom layer, press Alt+, (Win) or Option+, (Mac).
To select all layers between the active layer and the top layer, press Alt+Shift+. (Win) or Option+Shift+. (Mac). To select the layers between the active layer and the bottom layer, press – you guessed it – Alt+Shift+, (Win) or Option+Shift+, (Mac).
Selecting multiple layers quickly
Photoshop gives you a few handy ways to quickly select lots of layers at once. You can select layers of the same type, you can select layers that are linked together, and you can select all layers in your document.
Selecting layers of the same type
You can quickly select layers of the same type. For example, you can instantly select all type layers in your document, or all adjustment layers.
To do this, select a layer, then choose Select > Similar Layers, or right-click the layer and choose Select Similar Layers.
Selecting linked layers
If you’ve linked some layers together, you can select them all in one go by selecting one of the linked layers and choosing Layer > Select Linked Layers.
Selecting all layers
To select all layers in the document – apart from the Background layer – choose Select > All Layers, or press Ctrl+Alt+A (Win) or Command+Option+A (Mac).
Selecting layers in the document window
As well as selecting layers using the Layers palette and the keyboard, you can select layers directly in the document window. This is very handy if you have a lot of layers in your document, or if you’re not sure which layer is which in the Layers palette.
Using Auto-Select
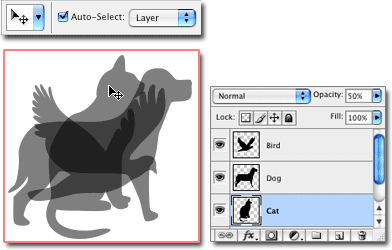
Photoshop’s Move tool features a handy Auto-Select feature that selects layers or groups when you click them in the document window.
To use this feature, select the Move tool in the toolbox, select the Auto-Select checkbox in the options bar, and select Layer from the menu to the right of the checkbox. Now click a layer in the document window to select it.
To select a group, select Group from the Auto-Select menu, and click one of the group’s layers in the document window.

To select multiple layers or groups this way, hold down Shift while clicking in the document window.
Using a keyboard shortcut
This little-known shortcut is a fantastic way to select a layer. Simply Ctrl+Alt+right-click (Win) or Command+Option+right-click (Mac) the layer in the document window. This works from within all tools except the Hand tool, and it works regardless of the Move tool’s Auto-Select setting.
Throw in the Shift key as well to select multiple layers.
Rubber-band selection
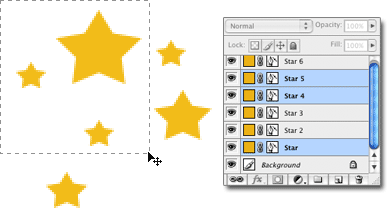
This is another little-known Photoshop trick. Select the Move tool, and make sure Auto-Select is disabled in the options bar. Ctrl+click (Win) or Command+click (Mac) anywhere in the Background layer in the document window (or, if you don’t have a Background layer, click a transparent area), then drag out a marquee. As you drag, any layer that falls inside the marquee is selected.
This trick is a fantastic way to quickly select a bunch of clustered layers in the document window.

Selecting layers buried under other layers
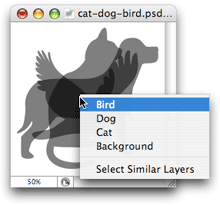
What if the layer you want to select sits under another layer in the document window? No problem – just select the Move tool, then right-click the top layer in the document window. You’ll see a pop-up menu appear, showing you all the layers and groups underneath the point you clicked. Click a layer or group to select it.

You can select multiple layers by Shift+right-clicking the top layer.
To select all layers of the same type as the one you clicked on, choose Select Similar Layers from the pop-up menu.
You can also use this technique outside the Move tool by Ctrl+right-clicking (Win) or Command+right-clicking (Mac) the top layer.
As you can see, Photoshop gives you a wealth of techniques for selecting layers, from clicking in the Layers palette through to selecting layers in the document window. You’ll probably find that you use only one or two techniques most of the time, but they’re all worth knowing. For example, there are situations where the rubber-band technique will save you lots of time and effort. Happy selecting!
Thanks was very helpful will save a lot of time at my workplace.
Thanks!!
It’s very helpful…
Thx for the great article.Here is a little problem in Photoshop CS6 to use Rubber-band selection.It didn’t work for me.Anyone got the same problem???
Hi guys! Thanks for the tutorial. I’m proud to say that I knew 99% of it, only one or two «tricks» that in Portuguese keyboards don’t work due to keys positions. Well, even those I knew a few… lucky me, ahahah!
Cheers from Portugal!
Márcio Guerra
it is very useful …. thank u so much
It’s very helpful, thanks ~~
Thanks a lot!!!
Thanks, Matt, for creating such a very helpful & CLEARLY stated/illustrated article. Most such are not nearly so easy to understand and follow.
Thanks Jeff 🙂
Thanks for the help! That was just what I was needing. I was trying to get a photoshop image ready for a Spanish page for my website, and I had hundreds of little “dots” that I was needing to select and space-out properly, and your advice will save me lots of time from now on!
Select the layer you wish to have left on. Then, press and hold Alt (Option for Mac) and click the eye icon for that layer. All of the other layers will turn off besides your selected layer. However this will only work for Photoshop CS2 or higher. Alternately, you can select all of the layers you want turned off and then go to Layer > Hide Layers. It’s also a good idea to group your layers if you have a ton of them. Just click the little folder icon in the layers palette and drag your layers into the new folder. This way you can show/hide multiple layers just by clicking their corresponding folder.
Good tutorial! Thanks man!
glj
hh
Piss OFF you bloody idiots.
thanks
Thanks
Its good..
Thanks
Very useful tutorials about photo shop layers. Thank you so much for sharing this guideline with us.
Photoshop layers are like tracing sheets. You can see through transparent areas of a layer to the layers underneath. You move a layer to position the content material at the layer, like sliding a tracing sheet in a stack. You can also change the opacity of a layer to make content material in part transparent.