HTML tables are designed for laying out facts and figures in Web pages, much like a spreadsheet. In this tutorial you’ll learn how to use <table> and its associated tags and attributes to create complex tables, and where to use tables in your websites.
Laying out HTML tables
The fundamental elements of HTML tables are cells (the individual building blocks of the table), rows (lines of cells across the page) and columns (lines of cells down the page). Each cell can spread over more than one row or column.
Take a look at this example:

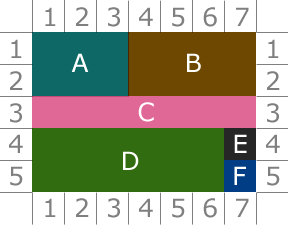
This table is 7 columns across by 5 rows down, and contains 6 cells.
- Cell A spans 3 columns and 2 rows.
- Cell B spans 4 columns and 2 rows.
- Cell C spans all 7 columns and 1 row (it takes up one whole row).
- Cell D spans 6 columns and 2 rows.
- Cells E and F each take up a single row and column (this is the smallest cell allowable).
The HTML table tags
The main HTML table tags are, unsurprisingly, <table> and </table>. These are used to define the start and end of a table respectively. The syntax of <table> is:
<table border="width" cellpadding="padding"
cellspacing="spacing" width="width">
.
.
.
</table>
border- Defines the width of the border, in pixels, that will appear around each cell. Unless you want a border, make
border="0". cellpadding- The amount of space, in pixels, between the inside edges of the cells and the stuff in the cells (be they images, text or whatever).
cellspacing- The amount of space, in pixels, between one cell and the next. If you have your table border turned on, then this will increase the space between the inner and outer borders.
width- The horizontal space that the table should take up on the page, in pixels. To specify a percentage of the container element’s width, put a % sign after the width (as in,
width="50%").
Make sure you always finish your HTML table with the </table> tag.
Adding rows and columns to an HTML table
So what goes in between <table> and </table>? Well, each row of the table must be defined in turn, using the <tr> and </tr> tags to mark the beginning and end of the table row.
Within the <tr> and </tr> tags, use <td> and </td> to define each cell on the row. Each <td> can have a number of attributes, as shown below:
<td rowspan="n" colspan="n" width="n"
align="center|right" valign="top|bottom">
.
(put stuff to appear in the cell here)
.
</td>
Call spanning
If the table cell spans more than one row, use <td rowspan="n"> where n is the number of rows spanned. If the cell spans more than one column, use <td colspan="n"> where n is the number of columns spanned. Easy!
Cell spanning works down and to the right. For example, looking at the example HTML table below, cell A is defined at row 1, column 1, with colspan=”3″ and rowspan=”2″. This means it takes up row 1, column 1, as well as two columns to the right and one row down.
Notice also that cells A and B take up the whole of row 2, and they were defined on row 1. This means we don’t need to define a <tr></tr> section for row 2, as there’s no space to put any more cells!
Cell width
For each table cell, you can specify a width in pixels or percentage, using the same syntax as for the <table> tag. Be aware that table and cell widths can sometimes conflict; different browsers resolve these conflicts in different ways, so be careful! Test your tables on as many browsers as you can, to make sure they look the same!
Cell alignment
Next, each cell can be aligned horizontally and vertically, using align and valign. This means you can position the content within the cell. The default alignment is left and middle, so if you want it to be centred or right-aligned, use align="center" or align="right", and if you want it to be at the top or bottom of the cell, use valign="top" or valign="bottom".
An example HTML table
To clarify the syntax, here is the HTML to build the table we used in our example at the start of the article:
. . Cell A Cell B . . Cell C . . Cell D Cell E . . Cell F . |
<table border="1" cellpadding="20" cellspacing="0">
<tr>
<td colspan="3">A</td>
<td colspan="4">B</td>
</tr>
<tr>
<td colspan="7">C</td>
</tr>
<tr>
<td rowspan="2" colspan="6">D</td>
<td>E</td>
</tr>
<tr>
<td>F</td>
</tr>
</table>
|
|---|
…and here’s what the table looks like in your browser:
| A | B | |||||
| C | ||||||
| D | E | |||||
| F | ||||||
Doesn’t look much like our graphic, does it! This is because tables are fairly elastic – they have to be, so they can stretch or shrink depending on how much content in them. With only one letter in each cell, the proportions tend to look a bit odd. But Cell D really does take up 6 columns – honest!
Nested tables
It’s easy to embed tables within tables. Just put a new <table></table> section inside a table’s cell (<td></td>). The table will appear in that cell!
Of course, you can put tables within tables within tables within…
Note that if you use the width="n%" table attribute for an inner nested table, then the width will be proportional to that of the nested table’s containing cell.
Why would you want to nest tables? Well, for example, sometimes you want a border round your whole table, but not round all the individual cells. Simply create a 1-row, 1-cell table and nest your main table inside that cell. Define the outer table with border=1 and your inner table with border=0 – simple!
There are many other uses for nested tables too, which you’ll pick up as you go along.
When to use tables
HTML tables are really meant to tabulate data – for example:
| Sales | |||
|---|---|---|---|
| 1996 | 1997 | 1998 | 1999 |
| $1.6M | $2.3M | $3.2M | $4.6M |
However, Web designers quickly realised that they could also use tables to lay out content in the page. Within a few years, table-based layouts became the dominant way of laying out page elements.
These days, CSS positioning is becoming a more common way to lay out elements. It has a lot of advantages over tables, including better separation of content and layout, more compact and easier-to-follow markup, and better accessibility. We recommend using CSS positioning to lay out your page elements, and using HTML tables only for displaying tabular data, as shown in the example above.
How to make HTML tables look really pretty
Plain HTML tables are pretty dull, but you can use CSS to make tables look much more attractive. Find out how in our article on styling tables with CSS.
Can you add it’s codes also