
In this tutorial you learn how to upload your website using FileZilla, the popular free FTP application. FileZilla is available for Windows, Mac and Linux. This tutorial features Mac screenshots, but the techniques also apply if you’re running FileZilla on Windows or Linux.
Connecting to your Web server
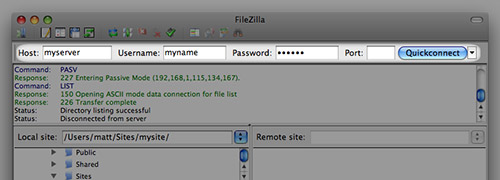
The first thing you need to do is connect to your Web server. The easiest way to do this is to use the Quickconnect bar at the top of the FileZilla window:

Enter your Web server’s name in the Host box, your login name in the Username box, and your login password in the Password box. Then click Quickconnect to connect to your server.
Your home directory
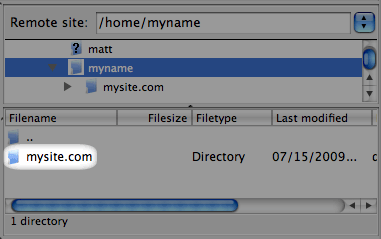
Once logged in, you will be taken to your home directory on your Web server, which you’ll see in the Remote site window in FileZilla. This directory contains (amongst other things) your website directory, which is where you need to upload all your files:

Double-click your website directory — mysite.com in the above screenshot — to browse its contents.
Your document root
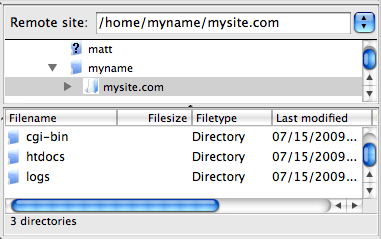
The top level folder of your website is often called the document root. This is where you will place your first website files. The document root is often named htdocs or public_html, and is usually inside your website directory.

If you like, you can double-click your document root folder — htdocs in the above screenshot — to browse its contents.
Uploading a Web page
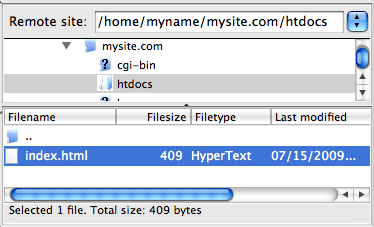
Once you’ve found your document root, you’re now ready to upload your website. Here, you’re going to upload your first page, index.html, which should be the name of the main page of your website.
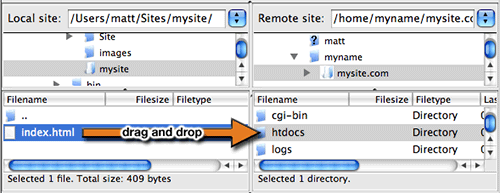
Use the Local site window to browse to your website folder on your hard disk. You can then upload your index.html file to the server by dragging it from the Local site window to the document root folder in the Remote site window:

You’ll see the file briefly appear in the Transfer queue window (the window at the bottom of the FileZilla window) as FileZilla uploads the file to your Web server. When it is finished, double-click your document root folder in the Remote site window to view its contents. You should see a copy of your file. Congratulations — you’ve just uploaded your Web page!

Other stuff
Downloading
If you need to download a Web page from your site again (for example, you lost the original on your PC), simply drag and drop your page the other way, from the Remote site window to the Local site window (or to your Desktop).
Disconnecting
After you’ve finished uploading stuff, choose Server > Disconnect to disconnect from your Web server. Or simply close down FileZilla.
Deleting files
To delete a file that you have uploaded to your server, click on the file in the Remote site window to select it, and press the Delete key on your keyboard.
Doing other stuff to files
Right-click on a file in the Remote site window and you will see all sorts of things you can do to it, such as renaming it and editing it.
This basic FileZilla tutorial has shown you how to upload your website files with FileZilla. To learn more about about using FileZilla, take a look at the FileZilla documentation. Have fun!
all i get is BLANK PAGE WITH NO IMAGES ETC
My computer became corrupt and I had to buy a new computer, I want to know if filezilla can import a website from its server instead of creating the site again?
hello, i uploaded an index.html file but it wont
show on my webpage