[This article was originally published on 12 August 2011. It was updated on 14 November 2019 to cover the latest version of Three.js and add mobile support.]
To say that JavaScript has come a long way in recent years is a bit of an understatement. At the turn of the century we were using it mainly for validating forms and opening annoying pop-up windows. These days, JavaScript can play HTML5 video and audio; generate richly-detailed graphics on the fly; query a mobile device to display its location; and even make a web server.
One area where JavaScript has improved in leaps and bounds is 3D graphics. Ten years ago, the idea of smooth, real-time, realistic 3D graphics running inside a web browser seemed out of this world. Nowadays it’s becoming commonplace, thanks to modern browsers supporting both the canvas element and WebGL, a library that adds hardware-accelerated, OpenGL-like 3D graphics capabilities to the browser.
Building on top of these layers, some enterprising folks have built JavaScript libraries that make it easy for the average coder — that is, someone without a degree in computer graphics — to create realistic, animated 3D scenes, right in the browser. This is opening up a world of possibilities for online games, interactive videos, web apps, and much more.
One such library that’s gained a lot of traction is Mr. doob’s Three.js. This library gives you all you need to create complex 3D scenes in the browser, using nothing but JavaScript.
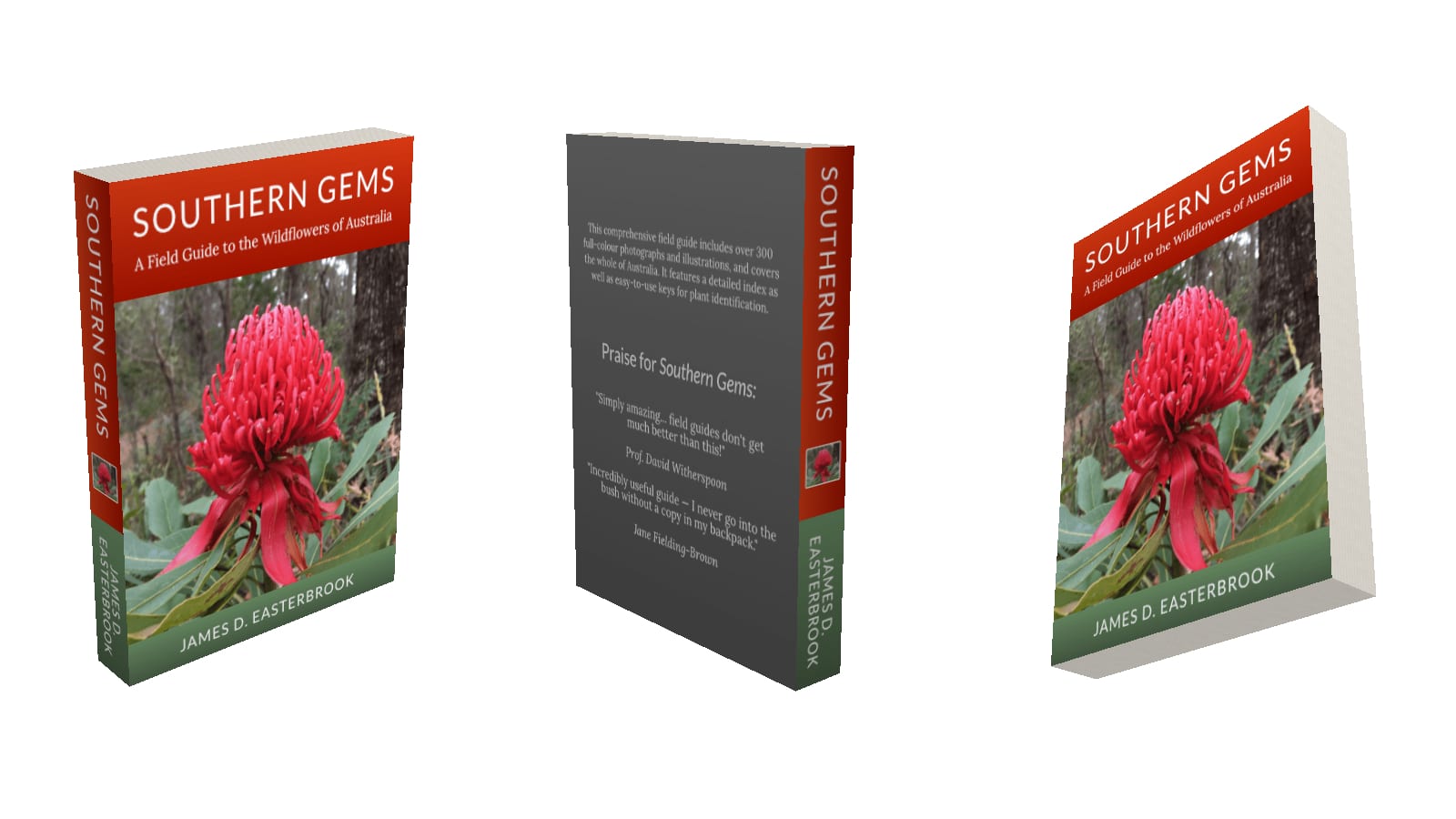
While Three.js is relatively easy to use, it can still be daunting if you’re not familiar with the concepts involved in computer-generated imagery. In this tutorial, you’ll get a gentle introduction to Three.js’s basic features, and learn how to put them to practical use by creating a rotatable 3D boxshot scene.
[Read more…] about Make a Rotatable 3D Product Boxshot with Three.js