Responsive design is a big topic these days. A website with a responsive layout adapts to different devices — from widescreen desktops down to mobile phones — by resizing and rearranging the content in the page, as well as showing or hiding content.
While a basic responsive layout isn’t too hard to create, things can get fiddly once your layout starts getting more complex. On top of that, there are cross-browser issues to deal with, as well as setting up nice defaults for typography, colours, buttons, forms, menus, and so on.
This is where frameworks like Foundation come in. Foundation takes care of a lot of the “grunt work” involved in setting up a new site, with a responsive grid, cross-browser CSS, and good-looking default settings for all sorts of page elements.
In this introduction to Foundation, you’ll get an overview of Foundation’s features, and see how you can use the framework to rapidly prototype and build your next website. Enjoy!
Foundation in a nutshell

Foundation is a framework that you can use as a basis for any responsive web page or website. It consists of a CSS stylesheet, as well as a number of JavaScript files.
Foundation makes it easy to prototype and build sites, thanks to the following features:
- A fluid, responsive grid
You’re probably familiar with CSS grid systems like 960.gs. Essentially these grid systems give you some CSS scaffolding to make it easy to lay out your page content in rows and columns. Foundation’s grid is based on 12 columns, and it’s nestable (you can have columns inside a column). The grid is fluid, which means it stretches with the browser width, and it’s also responsive, so on desktops the columns appear side-by-side, while on mobile phones the columns automatically stack on top of each other so they’re easier to read. - Good, consistent typography settings
Foundation sets up sensible defaults for things like heading and paragraph font sizes and line heights. It also styles links, lists and blockquotes so they look consistent across all browsers, and gives you some basic print-specific styles that kick in when the user prints your page. - Nice button and form styles
Default browser buttons and form fields aren’t very attractive. Foundation solves this by giving you some great-looking buttons and form styles out of the box. You can easily customize buttons and form fields to create things like rounded corners, button groups, dropdowns and more. - Built-in navigation widgets
Foundation comes with various good-looking, responsive navigation elements that you can use for site and in-page nav. These include nav bars with optional dropdowns; vertical nav bars; side nav and sub nav menus; pagination styles; and tabs to show and hide content in the page. - Miscellaneous elements
As well as all of the above, Foundation gives you various miscellaneous styles and elements to make it really easy to create good-looking, responsive designs. These include visibility classes for showing or hiding elements based on screen size, orientation and touch capability; alert boxes for forms; labels; tooltips; panels; horizontal lists of links; and classes to make embedded video scale properly on any device. - A responsive image slider
Want to add a slideshow to a page? Foundation has you covered with Orbit, a jQuery image slider that works great across both desktops and mobiles. - Nice, easy-to-use modal dialogs
Finally, Foundation also includes Reveal, a jQuery plugin that lets you easily create customizable modal dialog boxes that slide in from the top of the page.
Let’s see how to install and set up Foundation for your site, then we can explore some of these features in a little more detail.
Setting up your site with Foundation
To start using Foundation with your site, follow these steps:
- Download the latest version of Foundation
Visit the Foundation site and press the button in the Default CSS section of the page. Save the zip file to your website’s document root folder.As well as the Default CSS option, you can also press the Customize Foundation button to tweak things like the grid and button styles, and choose what parts of Foundation to include in the download.
For even more control, you can compile the Foundation Sass source code yourself. This allows you to easily make sweeping changes to things like colours in the Foundation
.scssfiles and recompile the CSS to apply the changes. Find out more about Sass. - Unzip the Foundation archive
Unzip thefoundation-x.x.x.zipfile. This should create afoundation-x.x.xfolder in your document root. Inside this folder you’ll find various files and folders, including a sampleindex.htmlpage, ajavascriptsfolder, and astylesheetsfolder. Move all these files and folders up a level so that they sit directly inside your document root. You can then delete thefoundation-x.x.xfolder, and move the zip file somewhere else.If your site already has existing files and folders, such as
index.htmlorstylesheets, then the above step will overwrite them. You might want to copy or move them somewhere else first! - Start creating pages
Using the suppliedindex.htmlfile as a template, you can now start creating your website’s pages. Make sure you keep all the lines of code up to the closing</head>tag from the template, as well as the JavaScript includes just before the closing</body>tag. - Tweak the CSS as needed
Foundation’s CSS defaults are pretty good, but you’ll probably want to change things like the text and link colours, as well as the font face. To do this, you can either edit the CSS directly in the well-commentedfoundation.cssfile inside thestylesheetsfolder, or override the default styles by adding rulesets to the emptyapp.cssfile, also in thestylesheetsfolder.
Now that you know how to install and set up Foundation, let’s look at some of Foundation’s great features, starting with its grid.
The grid

Foundation’s 12-column grid is fluid, which means it uses percentage widths and its columns scale with the width of the browser. It’s also responsive, which means that on small devices, such as phones, the columns stack on top of each other, rather than side-by-side.
The basic grid markup
To build a layout using Foundation’s grid, you use this basic syntax:
<!-- Row #1 -->
<div class="row">
<div class="numCols columns">
Content area #1
</div>
<div class="numCols columns">
Content area #2
</div>
...
</div>
<!-- Row #2 -->
<div class="row">
...
</div>
<!-- Row #3 -->
...
As you can see, a Foundation-based layout consists of one or more rows, defined using <div class="row">. Each row contains one or more content divs, defined using <div class="numCols columns">. numCols is the number of Foundation columns, from one to twelve, that you want each content div to take up.
For example, if the first div has a class="eight columns" attribute, and the second has a class="four columns" attribute, then the first div takes up two thirds of the total grid width, and the second takes up one third. (Remember that Foundation’s grid has 12 columns in total.)
Quick tip: If your row’s divs don’t take up the full 12 columns, and you don’t want the last div in the row to float right, add class="end" to the last div.
A grid example
Let’s try a complete example that shows off some of the features of Foundation’s grid. Save the following page as grid.html in your document root folder (or the folder where you placed the Foundation files and folders):
<!DOCTYPE html>
<!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ -->
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<!-- Set the viewport width to device width for mobile -->
<meta name="viewport" content="width=device-width" />
<title>Foundation: Grid Demo</title>
<!-- Included CSS Files -->
<link rel="stylesheet" href="stylesheets/foundation.css">
<link rel="stylesheet" href="stylesheets/app.css">
<script src="javascripts/modernizr.foundation.js"></script>
<!-- IE Fix for HTML5 Tags -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<!-- Header Row -->
<div class="row">
<div class="twelve columns">
<h2>Foundation: Grid Demo</h2>
<p><a href="http://www.elated.com/articles/build-responsive-sites-quickly-with-foundation/">Back to Tutorial</a></p>
<p>This header <code>div</code> has the attribute <code>class="twelve columns"</code>. It stretches across the whole width of the content area.</p>
<hr />
</div>
</div>
<!-- Main Row -->
<div class="row">
<div class="eight columns">
<h3>Main Content Area</h3>
<p>This main content <code>div</code> has the attribute <code>class="eight columns"</code>. It stretches across the left-hand third of the content area.</p>
<h4>A Nested Grid</h4>
<div class="row">
<div class="six columns">
<p style="border: 1px solid #333; padding: 10px;">This paragraph is wrapped in a <code>div</code> with the attribute <code>class="six columns"</code>. It fills the left half of the main content <code>div</code>.</p>
</div>
<div class="six columns">
<p style="border: 1px solid #333; padding: 10px;">This paragraph is wrapped in a <code>div</code> with the attribute <code>class="six columns"</code>. It fills the right half of the main content <code>div</code>.</p>
</div>
</div>
<h4>A Fluid Image</h4>
<p>This image has no width or height specified. Foundation gives all images <code>max-width: 100%</code> and <code>height: auto</code>.</p>
<img src="images/bali.jpg" alt="Bali">
</div>
<div class="four columns">
<h4>Sidebar</h4>
<p>This sidebar <code>div</code> has the attribute <code>class="four columns"</code>, so it fills the right-hand third of the content area.</p>
</div>
</div>
<!-- Included JS Files (Uncompressed) -->
<!--
<script src="javascripts/modernizr.foundation.js"></script>
<script src="javascripts/jquery.js"></script>
<script src="javascripts/jquery.foundation.reveal.js"></script>
<script src="javascripts/jquery.foundation.orbit.js"></script>
<script src="javascripts/jquery.foundation.navigation.js"></script>
<script src="javascripts/jquery.foundation.buttons.js"></script>
<script src="javascripts/jquery.foundation.tabs.js"></script>
<script src="javascripts/jquery.foundation.forms.js"></script>
<script src="javascripts/jquery.foundation.tooltips.js"></script>
<script src="javascripts/jquery.foundation.accordion.js"></script>
<script src="javascripts/jquery.placeholder.js"></script>
<script src="javascripts/jquery.foundation.alerts.js"></script>
-->
<!-- Included JS Files (Compressed) -->
<script src="javascripts/foundation.js"></script>
<!-- Initialize JS Plugins -->
<script src="javascripts/app.js"></script>
</body>
</html>
Try out this page by pressing the button below:
In this page we’ve included the following elements:
- The header row
On lines 32-41 we’ve added our first row, containing the page header. Inside the row, we’ve created adivto hold the header’s content. Since thedivhas a class of"twelve columns", it spans the whole row. - The main row
Our second, and final, row on lines 45-72 holds the main content of our page. It contains: - The main content area
On lines 47-65, we create our main contentdiv. We give it a class of"eight columns"so it takes up the left-hand two thirds of the row width. The main contentdivcontains a heading and a paragraph, followed by a nested grid and a fluid image (explained below). - A nested grid
Lines 52-59 add another row inside the main content column. The row itself contains two side-by-side content areas, thereby creating a nested grid. Each content area has a class of"six columns", so they each take up 50 percent of the main content column. - A fluid image
On line 63 we’ve added an image to the main content column. Note that we don’t give the image a width or height. Foundation takes care of resizing the image fluidly based on the browser width, by giving the image amax-widthof100%and aheightofauto. - The sidebar
To the right of the main content area, we’ve added a sidebardiv. We’ve given the sidebar a class of"four columns", so that it takes up one third of the row’s width.
Try viewing the demo page and resizing your browser to see how the grid, and its contents, stretch with the browser width (up to a maximum of 970 pixels). View the page on your phone to see how the grid adapts to the smaller screen size. Notice that the sidebar column moves below the main column, instead of sitting to the right.
Other grid features
As well as all of the above, Foundation’s grid includes some more handy features and classes:
- Offsets
To insert gaps betweendivs in a row, use the offset classes. For example, adding theoffset-by-threeclass to adivwill shift it three columns to the right, leaving a three-column gap between it and the previousdiv. - Centring columns
Add thecenteredclass to adivto centre it horizontally in a row — for example,<div class="three columns centered">. For this to work, thedivmust be the only one in the row. - Changing markup order
Sometimes it’s not easy to have the order of elements in your markup exactly match their order in the page. For example, your CMS might output your sidebar markup before your main page markup, yet you want your sidebar to appear on the right-hand side of your page. To get round this, Foundation provides variouspushandpullclasses to let you swapdivs around. For example, you can addpush-eightto your four-column sidebardivto push it across to the right side of the page, thenpull-fourto the following eight-column maindivto pull it over to the left side. - The mobile grid
By default, when the layout is viewed on a mobile device, Foundation stacks your contentdivs on top of each other. Alternatively, you can make yourdivs use an optional, simplified four-column mobile grid when viewing on a mobile browser. Just add the classmobile-one,mobile-two,mobile-threeormobile-fourto adiv, along with its existing"numCols columns"classes, to make thedivtake up one, two, three, or four columns in the mobile grid. - Block grids
With the regular grid, you have to keep track of how many columns you’ve added to a row so that you can finish the row at the right time before starting a new row. This can be tedious if you’re generating lots of repeating content programmatically. To make life easier, Foundation gives you a block grid. With this type of grid, you don’t need to start and finish rows. Just create aulelement with a class oftwo-up,three-up,four-uporfive-up(representing the number of columns you want), then addlielements to the list and let Foundation take care of the rest. Handy for things like galleries of image thumbnails.
Find out more about all of these grid features in Foundation’s documentation.
Typography

Foundation uses a modular scale to ensure that the size and spacing of all text in the page — from headings down to paragraph text — look pleasing to the eye. It also uses a print media query to remove extraneous styles such as shadows when printing, as well as insert each link’s URL after the link, which is handy if you’re reading a printed page.
In addition, there are a number of typography-related CSS classes and elements that you can use to get the most out of Foundation:
- Add a
subheaderclass to a heading to make it more subtle and subdued. - Use the
<small>element within a heading to make a portion of the heading text smaller and subtler. - Add
disc,circle, andsquareclasses toulelements to create bullet lists with disc bullets, circle bullets and square bullets. - Use the
<blockquote>and<cite>elements to create nicely-styled quotes. - Use the
<kbd>inline element to designate keystrokes. Foundation styles these attractively. - Add a
print-onlyclass to an element to make it only appear when the page is printed. Conversely, add ahide-on-printclass to hide an element when the page is printed.
The following page demonstrates some of these features:
To save space, I’ve omitted the page header and footer in the following code, as well as in the rest of the code examples in this article. See the grid.html example in the previous section for a whole-page example.
<h1>An H1 heading</h1> <h2>An H2 heading</h2> <h3>An H3 heading</h3> <h3 class="subheader">An H3 subheading</h3> <h3>An H3 heading with a <small>small segment</small></h3> <h4>A list with a <code>disc</code> class:</h4> <ul class="disc"> <li>List item</li> <li>List item</li> </ul> <h4>A list with a <code>circle</code> class:</h4> <ul class="circle"> <li>List item</li> <li>List item</li> </ul> <h4>A list with a <code>square</code> class:</h4> <ul class="square"> <li>List item</li> <li>List item</li> </ul> <h4><code>blockquote</code> and <code>cite</code> elements:</h4> <blockquote> Everywhere is within walking distance if you have the time. <cite>Steven Wright</cite> </blockquote> <h4>Print styles:</h4> <p class="print-only">This paragraph only appears when printing the page.</p> <p class="hide-on-print">This paragraph only appears when viewing the page on-screen.</p>
To see how this page looks, press the following button:
Try also printing the page to a PDF. Notice how various elements of the page change style. Also, notice that the print-only paragraph appears, and the hide-on-print paragraph disappears.
Button styles

Foundation has a nice range of options for creating good-looking, feature-rich buttons. Let’s explore some of these features first, then we’ll try them out with a demo page.
You can add various classes to any a, button, or input type="submit" element to turn it into a stylish, customized button that looks consistent across all browsers:
button- Styles the element as a regular, normal-sized button (white on blue by default).
[tiny, small, medium, large] button- Creates different sizes of buttons.
radius button- Creates buttons with rounded corners.
round button- Creates pill-shaped buttons.
success button- Styles the button as a “success” button (white on green by default).
alert button- Styles the button as an “alert” button (white on red by default).
secondary button- Styles the button as a “secondary” button (black on grey by default).
Button groups
You can visually group a set of buttons by creating a ul element with a class of button-group, and adding li elements to the list that contain the buttons themselves:
<ul class="button-group">
<li><a href="#" class="button">Button 1</a></li>
<li><a href="#" class="button">Button 2</a></li>
<li><a href="#" class="button">Button 3</a></li>
</ul>
To create button groups with rounded corners, add the radius class to both the ul and each button. Similarly, to create a pill-shaped button group, add the rounded class to the ul and the buttons.
To make the button group stretch out to fill the width of its container, add an even class to the ul element, as well as the class two-up, three-up, four-up or five-up, depending on how many buttons are in your group.
Button bars
A button bar is a horizontal group of button groups, with a small space between each group. To create a button bar, wrap your button groups in a div with a class of button-bar:
<div class="button-bar">
<ul class="button-group">
...
</ul>
<ul class="button-group">
...
</ul>
</div>
Dropdown buttons
Dropdown buttons let the user press the button to reveal a dropdown list of options. They’re handy for navigation, or for replacing the standard HTML select menu with something more attractive.
To add a dropdown button, you create a div with button and dropdown classes. Inside the div, you place the button’s label, followed by a ul list containing the dropdown list items:
<div href="#" class="button dropdown">
Choose an option...
<ul>
<li><a href="#">Option #1</a></li>
<li><a href="#">Option #2</a></li>
<li class="divider"></li>
<li><a href="#">Option #3</a></li>
</ul>
</div>
As you can see in the example above, you can create a horizontal separator between options by adding an li with a class of divider.
Split buttons
Finally, Foundation lets you create split buttons. These are similar to dropdowns, but have two possible actions instead of one. The user can either click the main part of the button to perform a primary action, or they can click the arrow on the right side of the button to bring up the dropdown.
To change a dropdown button into a split button, you add a class of split to the div, wrap a link around the button label to create the primary action, and add an empty span element after the label to create the vertical bar in the split button:
<div href="#" class="button split dropdown">
<a href="#">Press me or choose an option...</a>
<span></span>
<ul>
<li><a href="#">Option #1</a></li>
<li><a href="#">Option #2</a></li>
<li class="divider"></li>
<li><a href="#">Option #3</a></li>
</ul>
</div>
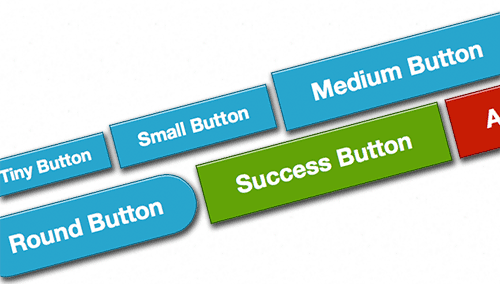
A buttons demo
This page shows off all of the above button styles:
<h4>Button styles:</h4>
<button class="button">Standard Button</button>
<button class="tiny button">Tiny Button</button>
<button class="small button">Small Button</button>
<button class="medium button">Medium Button</button>
<button class="large button">Large Button</button>
<button class="radius button">Radius Button</button>
<button class="round button">Round Button</button>
<button class="success button">Success Button</button></td>
<button class="alert button">Alert Button</button>
<button class="secondary button">Secondary Button</button>
<h4>Simple button group:</h4>
<ul class="button-group">
<li><a href="#" class="button">Button 1</a></li>
<li><a href="#" class="button">Button 2</a></li>
<li><a href="#" class="button">Button 3</a></li>
</ul>
<h4>Radius button group:</h4>
<ul class="radius button-group">
<li><a href="#" class="radius button">Button 1</a></li>
<li><a href="#" class="radius button">Button 2</a></li>
<li><a href="#" class="radius button">Button 3</a></li>
</ul>
<h4>Rounded button group:</h4>
<ul class="rounded button-group">
<li><a href="#" class="rounded button">Button 1</a></li>
<li><a href="#" class="rounded button">Button 2</a></li>
<li><a href="#" class="rounded button">Button 3</a></li>
</ul>
<h4>Even button group:</h4>
<ul class="even button-group three-up">
<li><a href="#" class="button">Button 1</a></li>
<li><a href="#" class="button">Button 2</a></li>
<li><a href="#" class="button">Button 3</a></li>
</ul>
<h4>Button bar:</h4>
<div class="button-bar">
<ul class="button-group">
<li><a href="#" class="button">Button 1</a></li>
<li><a href="#" class="button">Button 2</a></li>
<li><a href="#" class="button">Button 3</a></li>
</ul>
<ul class="button-group">
<li><a href="#" class="secondary button">Button 4</a></li>
<li><a href="#" class="secondary button">Button 5</a></li>
<li><a href="#" class="secondary button">Button 6</a></li>
</ul>
</div>
<h4>Dropdown button:</h4>
<div href="#" class="button dropdown">
Choose an option...
<ul>
<li><a href="#">Option #1</a></li>
<li><a href="#">Option #2</a></li>
<li class="divider"></li>
<li><a href="#">Option #3</a></li>
</ul>
</div>
<h4>Split button:</h4>
<div href="#" class="button split dropdown">
<a href="#">Press me or choose an option...</a>
<span></span>
<ul>
<li><a href="#">Option #1</a></li>
<li><a href="#">Option #2</a></li>
<li class="divider"></li>
<li><a href="#">Option #3</a></li>
</ul>
</div>
Check out these button styles by pressing the following button:
Form styles

Foundation automatically styles many standard form elements, such as text fields, textareas and fieldsets, so they look more attractive by default. You can also use Foundation’s grid to lay out form fields and labels easily and consistently.
In addition, you can easily create various custom form widgets, such as text fields grouped with a button or label, validation errors, and nicer-looking checkboxes, radio buttons and select menus.
We’ll take a brief look at some of these features, then demonstrate them with a complete form example.
Laying out fields
By default, form fields fill the whole width of their container, and labels appear above the fields.
To add several fields on the same line, use the grid. Here’s an example:
<label>Card Details:</label><br>
<div class="row">
<div class="three columns">
<input type="text" placeholder="Name on Card" />
</div>
<div class="four columns">
<input type="text" placeholder="Card Number" />
</div>
<div class="two columns">
<input type="text" placeholder="Expiry (MM/YYYY)" />
</div>
<div class="three columns">
<input type="text" placeholder="CVV (see back of card)" />
</div>
</div>
Here we’ve created a label on a line of its own, followed by a grid row with four text fields: “Name on Card” (taking up three columns); “Card Number” (taking up four columns); “Expiry” (taking up two columns), and “CVV” (taking up three columns).
To place a label to the left of a field instead of above it, create a grid row and place the label in the left div and the field in the right. Then add the right class to the label to align it right, and also add the inline class to centre it vertically with its corresponding field:
<div class="row">
<div class="two columns">
<label class="right inline">Name on Card:</label>
</div>
<div class="ten columns">
<input type="text" />
</div>
</div>
Prefix and postfix elements
Foundation gives you prefix and postfix classes to add labels and buttons directly before and after text fields, effectively joining the field and label/button together visually. This is useful for guiding the user as to exactly what information they need to enter, or for associating a button closely with a field.
For this to work, you again need to use a grid, with the text field in one column and the prefix/postfix element in another. Add the collapse class to the row to remove the gutter between the columns.
Here’s an example of a prefix label:
<div class="row">
<div class="four columns">
<div class="row collapse">
<div class="three columns">
<span class="prefix">Prefix Label</span>
</div>
<div class="nine columns">
<input type="text" />
</div>
</div>
</div>
</div>
Error styles
Often it’s handy to place an error message next to a form field if the data entered was invalid, or style a form field or label with an “error” style. Foundation makes these things easy with an error class that you can add to a field, a label, or a containing div to give the element(s) a distinct colour scheme (red by default):
<input type="text" placeholder="Card Number" class="error" />
You can also add a <small> element with a class of error directly after a field, and put an error message inside the element. Foundation then styles the error message in red and places it neatly below the field:
<input type="text" placeholder="Card Number" class="error" />
<small class="error">Invalid card number</small>
Custom inputs
Some form inputs, including text fields and textareas, are styled by the Foundation CSS to look more attractive than the browser defaults. Other inputs, however, such as checkboxes, radio buttons and select menus, are harder to style using CSS. For this reason, Foundation can optionally replace these elements with custom markup that is styled using the Foundation CSS. They are also easier to restyle than the traditional elements.
To use custom checkboxes, radio buttons and select menus instead of the defaults, simply add a custom class to the form element:
<form class="custom">
<label for="myCheckbox">
<input name="myCheckbox" type="checkbox" id="myCheckbox"> This is now a custom checkbox
</label>
</form>
When you do this, Foundation’s JavaScript goes through the markup, hides each checkbox, radio button or select menu that it finds, and inserts custom markup that is shown instead of the original elements. When the user changes one of these custom elements, such as selecting a checkbox, Foundation’s JavaScript automatically updates the original element’s value behind the scenes.
A complete form example
The following form demonstrates some of the power of Foundation’s form enhancements:
<form>
<h4>Multiple Fields in a Row</h4>
<label>Card Details:</label><br>
<div class="row">
<div class="three columns">
<input type="text" placeholder="Name on Card" />
</div>
<div class="four columns">
<input type="text" placeholder="Card Number" />
</div>
<div class="two columns">
<input type="text" placeholder="Expiry (MM/YYYY)" />
</div>
<div class="three columns">
<input type="text" placeholder="CVV (see back of card)" />
</div>
</div>
<h4>A Label to the Left of a Field</h4>
<div class="row">
<div class="two columns">
<label class="right inline">Name on Card:</label>
</div>
<div class="ten columns">
<input type="text" />
</div>
</div>
<h4>A Prefix Label</h4>
<div class="row">
<div class="four columns">
<div class="row collapse">
<div class="three columns">
<span class="prefix">Prefix</span>
</div>
<div class="nine columns">
<input type="text" />
</div>
</div>
</div>
</div>
<h4>A Postfix Button</h4>
<div class="row">
<div class="four columns">
<div class="row collapse">
<div class="nine columns">
<input type="text" />
</div>
<div class="three columns">
<a href="#" class="postfix button">Button</a>
</div>
</div>
</div>
</div>
<h4>An Invalid Field</h4>
<div class="row">
<div class="four columns">
<input type="text" placeholder="Card Number" class="error" />
<small class="error">Invalid card number</small>
</div>
</div>
</form>
<h4>Custom Inputs</h4>
<form class="custom" method="get" style="margin-bottom: 150px">
<h5>Checkbox</h5>
<label for="myCheckbox">
<input name="myCheckbox" type="checkbox" id="myCheckbox"> I Agree
</label>
<h5>Radio Button</h5>
<label for="myRadio">
<input name="myRadio" type="radio" id="myRadio"> SuperWidget
</label>
<h5>Select Menu</h5>
<select name="mySelect">
<option>Please select...</option>
<option>Option #1</option>
<option>Option #2</option>
<option>Option #3</option>
</select>
</form>
See how these form fields look by pressing the button below:
Find out more about Foundation’s forms support in the online docs.
Navigation elements

Foundation gives you a number of navigation widgets that help your users move around your site. These include horizontal and vertical nav bars with dropdowns; vertical side nav for sidebar navigation; a horizontal sub nav; and pagination styles.
Nav bars
Foundation’s basic nav bar is useful for your main site nav. Typically it runs across the top of your pages. You create it like this:
<ul class="nav-bar"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Products</a></li> </ul>
The active class lets you highlight an item in the nav bar — for example, the current page.
You can add a vertical class to the ul to create a vertical nav bar instead of a horizontal one.
You can also add a dropdown list to an item in the nav bar. For example, here’s how to add a dropdown list to the “Products” item:
<ul class="nav-bar">
<li class="active"><a href="#">Home</a></li>
<li class="has-flyout">
<a href="#">Products</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<ul class="flyout">
<li><a href="#">SuperWidget</a></li>
<li><a href="#">MegaWidget</a></li>
<li><a href="#">WonderWidget</a></li>
</ul>
</li>
</ul>
By default, dropdowns are pinned to the left side of the nav item, so they extend to the right of the item. If your dropdown is in danger of being cut off by the right edge of the browser window, you can add a right class to the flyout element to pin it to the right and extend to the left. You can also add an up class to make the dropdown extend up above the nav bar instead of dropping down.
You can take things further and add a dropdown panel that can contain any content you like — even content formatted in a grid. Just replace the ul that has the flyout class with a div:
<ul class="nav-bar">
<li class="active"><a href="#">Home</a></li>
<li class="has-flyout">
<a href="#">Products</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<div class="flyout">
<h4>Arbitrary Content Dropdown</h4>
<p>This dropdown can contain anything you like!</p>
</div>
</li>
</ul>
You can make the dropdown panel smaller than the default by adding the class small to the flyout div. Similarly, you can make a large panel by adding the class large.
Side nav
Foundation’s side nav style lets you create a simple list of links, with optional dividers. It’s handy for using in a sidebar. As with nav bars, you can highlight an item using the active class.
Here’s a side nav example:
<ul class="side-nav"> <li class="active"><a href="#">SuperWidget</a></li> <li><a href="#">MegaWidget</a></li> <li class="divider"></li> <li><a href="#">WonderWidget</a></li> </ul>
Sub nav
Add a sub-nav class to a dl list to turn it into a horizontal sub-navigation bar with a left-hand label — handy for filtering lists by tags or categories. Again, you can use the active class to highlight individual items:
<dl class="sub-nav"> <dt>Show:</dt> <dd class="active"><a href="#">All Products</a></dd> <dd><a href="#">Most Popular</a></dd> <dd><a href="#">Highest Rated</a></dd> </dl>
Pagination
Finally, Foundation gives you some CSS classes that you can use to style pagination links:
pagination- Add this to a
ulelement to turn it into a list of pagination links. unavailable- Add this to an
lielement to specify that it can’t be clicked/tapped. current- Add this to an
lielement to highlight it.
Navigation demo
The following page demonstrates all of Foundation’s navigation elements:
<h4>A Simple Nav Bar</h4>
<ul class="nav-bar">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
</ul>
<h4>A Vertical Nav Bar</h4>
<ul class="nav-bar vertical">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
</ul>
<h4>A Nav Bar with a Dropdown List</h4>
<ul class="nav-bar">
<li class="active"><a href="#">Home</a></li>
<li class="has-flyout">
<a href="#">Products</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<ul class="flyout">
<li><a href="#">SuperWidget</a></li>
<li><a href="#">MegaWidget</a></li>
<li><a href="#">WonderWidget</a></li>
</ul>
</li>
</ul>
<h4>A Nav Bar with an Arbitrary Content Dropdown</h4>
<ul class="nav-bar">
<li class="active"><a href="#">Home</a></li>
<li class="has-flyout">
<a href="#">Products</a>
<a href="#" class="flyout-toggle"><span> </span></a>
<div class="flyout">
<h4>Arbitrary Content Dropdown</h4>
<p>This dropdown can contain anything you like!</p>
</div>
</li>
</ul>
<h4>Side Nav with a Divider</h4>
<div class="row">
<div class="two columns">
<ul class="side-nav">
<li class="active"><a href="#">SuperWidget</a></li>
<li><a href="#">MegaWidget</a></li>
<li class="divider"></li>
<li><a href="#">WonderWidget</a></li>
</ul>
</div>
</div>
<h4>Sub Nav</h4>
<dl class="sub-nav">
<dt>Show:</dt>
<dd class="active"><a href="#">All Products</a></dd>
<dd><a href="#">Most Popular</a></dd>
<dd><a href="#">Highest Rated</a></dd>
</dl>
<h4>Pagination</h4>
<ul class="pagination">
<li class="unavailable"><a href="">«</a></li>
<li class="current"><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">»</a></li>
</ul>
Try out these navigation elements by pressing the button below:
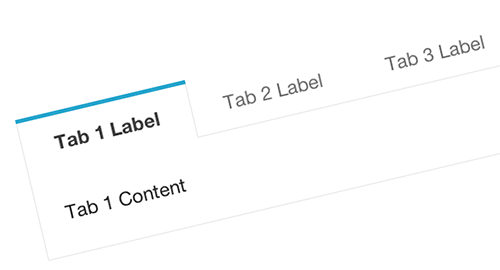
Tabbed pages

Foundation includes an easy-to-use, JavaScript-based tab system that you can use to add tabbed content to pages. This is great for displaying large amounts of content without overwhelming the user.
To add a set of tabs to a page, use this syntax:
<dl class="tabs">
<dd class="active"><a href="#tab1">Tab 1 Label</a></dd>
<dd><a href="#tab2">Tab 2 Label</a></dd>
<dd><a href="#tab3">Tab 3 Label</a></dd>
</dl>
<ul class="tabs-content">
<li class="active" id="tab1Tab">Tab 1 Content</li>
<li id="tab2Tab">Tab 2 Content</li>
<li id="tab3Tab">Tab 3 Content</li>
</ul>
In other words:
- Create a
dllist for the tabs themselves. Give thedla class oftabs. - Inside the
dl, add onedditem per tab. - Inside each
dd, add a link to an anchor representing the tab’s content — for example,"#tab1". Put the tab’s label inside the link. - Add the
activeclass to theddrepresenting the tab that you want to appear when the page first loads. - Create a
ullist for the contents of the tabs. Give theula class oftabs-content. - Inside the
ul, add oneliitem for each tab’s content. Eachli‘sidattribute should match the tab’s anchor you created in Step 3, with"Tab"added to the end — for example,"tab1Tab". - Add the
activeclass to thelirepresenting the tab content that you want to appear when the page first loads.
Here are some ways to customize tabs in Foundation:
- Full-width tabs
Add a class oftwo-up,three-up,four-up, orfive-upto thedlto make the tabs stretch across the whole container width. For example, if you have five tabs, add a class offive-up. - Contained tabs
Add a class ofcontainedto both thetabsdlelement and thetabs-contentulelement, and Foundation wraps a border around the tab content, tying it more closely to its tab above. - Pill tabs
Add a class ofpillto thetabsdlelement to style the tabs as pill-shaped buttons. - Vertical tabs
Add a class ofverticalto thetabsdlelement to create tabs that go down the page, instead of across. These can be good if you have limited horizontal space to work with. - Mobile tabs
Add a class ofmobileto thetabsdlelement, and the tabs will go across the page as normal on desktop devices, but change to vertical tabs on mobiles.
Tabs in action
Here’s a page that demonstrates all of these tab techniques:
<h4>Basic Tabs</h4> <dl class="tabs"> <dd class="active"><a href="#tab1">Tab 1 Label</a></dd> <dd><a href="#tab2">Tab 2 Label</a></dd> <dd><a href="#tab3">Tab 3 Label</a></dd> </dl> <ul class="tabs-content"> <li class="active" id="tab1Tab">Tab 1 Content</li> <li id="tab2Tab">Tab 2 Content</li> <li id="tab3Tab">Tab 3 Content</li> </ul> <h4>Full-Width Tabs</h4> <dl class="tabs three-up"> <dd class="active"><a href="#tabFull1">Tab 1 Label</a></dd> <dd><a href="#tabFull2">Tab 2 Label</a></dd> <dd><a href="#tabFull3">Tab 3 Label</a></dd> </dl> <ul class="tabs-content"> <li class="active" id="tabFull1Tab">Tab 1 Content</li> <li id="tabFull2Tab">Tab 2 Content</li> <li id="tabFull3Tab">Tab 3 Content</li> </ul> <h4>Contained Tabs</h4> <dl class="tabs contained"> <dd class="active"><a href="#tabContained1">Tab 1 Label</a></dd> <dd><a href="#tabContained2">Tab 2 Label</a></dd> <dd><a href="#tabContained3">Tab 3 Label</a></dd> </dl> <ul class="tabs-content contained"> <li class="active" id="tabContained1Tab">Tab 1 Content</li> <li id="tabContained2Tab">Tab 2 Content</li> <li id="tabContained3Tab">Tab 3 Content</li> </ul> <h4>Pill Tabs</h4> <dl class="tabs pill"> <dd class="active"><a href="#tabPill1">Tab 1 Label</a></dd> <dd><a href="#tabPill2">Tab 2 Label</a></dd> <dd><a href="#tabPill3">Tab 3 Label</a></dd> </dl> <ul class="tabs-content"> <li class="active" id="tabPill1Tab">Tab 1 Content</li> <li id="tabPill2Tab">Tab 2 Content</li> <li id="tabPill3Tab">Tab 3 Content</li> </ul> <h4>Vertical Tabs</h4> <dl class="tabs vertical"> <dd class="active"><a href="#tabVertical1">Tab 1 Label</a></dd> <dd><a href="#tabVertical2">Tab 2 Label</a></dd> <dd><a href="#tabVertical3">Tab 3 Label</a></dd> </dl> <ul class="tabs-content"> <li class="active" id="tabVertical1Tab">Tab 1 Content</li> <li id="tabVertical2Tab">Tab 2 Content</li> <li id="tabVertical3Tab">Tab 3 Content</li> </ul> <h4>Mobile Tabs</h4> <dl class="tabs mobile"> <dd class="active"><a href="#tabMobile1">Tab 1 Label</a></dd> <dd><a href="#tabMobile2">Tab 2 Label</a></dd> <dd><a href="#tabMobile3">Tab 3 Label</a></dd> </dl> <ul class="tabs-content"> <li class="active" id="tabMobile1Tab">Tab 1 Content</li> <li id="tabMobile2Tab">Tab 2 Content</li> <li id="tabMobile3Tab">Tab 3 Content</li> </ul>
Check it out by pressing the button below:
Other elements and styles

Foundation also includes various miscellaneous CSS classes and styles that let you show or hide content based on various browser properties, as well as create other useful elements such as alerts, labels, tooltips and accordions. Let’s take a look at some of these.
Visibility classes
To make it easier to build responsive sites, Foundation gives you a number of classes that you can use to show or hide content based on the user’s browser settings and device:
show-for-xlarge- Only shows the content if the user is using a very wide browser window.
show-for-large- Only shows the content if the user is using a wide browser window.
show-for-large-up- Only shows the content if the user is using a wide or very wide browser window.
show-for-medium- Only shows the content if the user is using a medium-width browser window.
show-for-medium-down- Only shows the content if the user is using a narrow or medium-width browser window.
show-for-small- Only shows the content if the user is using a narrow browser window, such as a smartphone.
show-for-landscape- Only shows the content if the user’s device is in landscape orientation.
show-for-portrait- Only shows the content if the user’s device is in portrait orientation.
show-for-touch- Only shows the content if the user’s device is touch-enabled.
hide-for-touch- Only shows the content if the user’s device is not touch-enabled.
You can also replace the "show-" in any of the first six classes with "hide-" to hide the content if the condition is met.
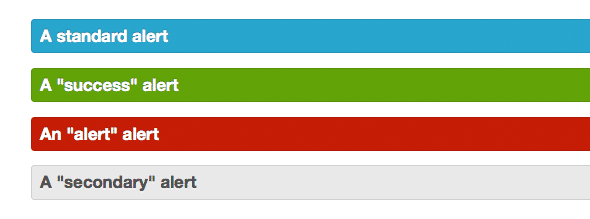
Alerts
Alerts are handy for displaying snippets of information to users, such as a success message or an error message. You create an alert like this:
<div class="alert-box">
A standard alert
<a href="#" class="close">×</a>
</div>
The alert box includes a “close” (×) button that the user can press to dismiss the alert.
As well as the standard (white-on-blue) alert style, you can add an additional class to the div to use a different style:
success- Produces a “success” alert (white on green by default)
alert- Produces an “alert” alert (white on red by default)
secondary- Produces a “secondary” alert (dark grey on light grey by default)
Labels
Labels are small inline elements that are useful for highlighting short sections of text, or for creating labels or tags. To create a label, just add a label class to a span element.
You can also add the radius or round class to the span to style the label’s corners, as well as the secondary, alert, or success class to change the label’s colour scheme.
Tooltips
You probably know that you can add a title attribute to an element to create a tooltip that appears when the mouse hovers over the element. Foundation lets you enhance these tooltips by adding various classes to the element:
has-tip- Overrides the default tooltip with a Foundation-enhanced tooltip.
noradius- Creates a square-cornered tooltip instead of the rounded default.
tip-bottom- Places the tooltip below the element (the default setting).
tip-top- Places the tooltip above the element.
tip-left- Places the tooltip to the left of the element.
tip-right- Places the tooltip to the right of the element.
You can also add a data-width attribute to the element to specify the tooltip’s width, in pixels. It defaults to the width of the tooltip text.
Accordions
Like tabs, accordions are a great way to show only a small amount of content at a time in a content-heavy page. You create them like this:
<ul class="accordion">
<li class="active">
<div class="title">
<h5>Block #1 Title</h5>
</div>
<div class="content">
<p>Block #1 Content</p>
</div>
</li>
<li>
<div class="title">
<h5>Block #2 Title</h5>
</div>
<div class="content">
<p>Block #2 Content</p>
</div>
</li>
</ul>
As with nav bars and tabs, add the active class to the item that you want to be visible when the page loads.
Panels
Use the panel CSS class to style an element as a coloured box. These are handy for highlighting blocks of content, and for using as placeholders:
<div class="panel">
<p>Panel content goes here.</p>
</div>
You can also add a callout class to the panel element to highlight it in bolder colours (white on blue by default).
A quick demo
Let’s showcase some of these miscellaneous Foundation features:
<h4>Visibility Classes</h4>
<p>(Try resizing your browser)</p>
<ul>
<li class="show-for-xlarge"><code>show-for-xlarge</code> triggered</li>
<li class="show-for-large"><code>show-for-large</code> triggered</li>
<li class="show-for-large-up"><code>show-for-large-up</code> triggered</li>
<li class="show-for-medium"><code>show-for-medium</code> triggered</li>
<li class="show-for-medium-down"><code>show-for-medium-down</code> triggered</li>
<li class="show-for-small"><code>show-for-small</code> triggered</li>
<li class="hide-for-xlarge"><code>hide-for-xlarge</code> triggered</li>
<li class="hide-for-large"><code>hide-for-large</code> triggered</li>
<li class="hide-for-large-up"><code>hide-for-large-up</code> triggered</li>
<li class="hide-for-medium"><code>hide-for-medium</code> triggered</li>
<li class="hide-for-medium-down"><code>hide-for-medium-down</code> triggered</li>
<li class="hide-for-small"><code>hide-for-small</code> triggered</li>
<li class="show-for-landscape"><code>show-for-landscape</code> triggered</li>
<li class="show-for-portrait"><code>show-for-portrait</code> triggered</li>
<li class="show-for-touch"><code>show-for-touch</code> triggered</li>
<li class="hide-for-touch"><code>hide-for-touch</code> triggered</li>
</ul>
<h4>Alerts</h4>
<div class="alert-box">
A standard alert
<a href="#" class="close">×</a>
</div>
<div class="alert-box success">
A "success" alert
<a href="" class="close">×</a>
</div>
<div class="alert-box alert">
An "alert" alert
<a href="" class="close">×</a>
</div>
<div class="alert-box secondary">
A "secondary" alert
<a href="" class="close">×</a>
</div>
<h4>Labels</h4>
<p>Here's
a <span class="label">regular label</span>,
a <span class="radius label">radius label</span>,
a <span class="round label">round label</span>,
a <span class="secondary label">secondary label</span>,
an <span class="alert label">alert label</span>, and
a <span class="success label">success label</span>.
</p>
<h4>Tooltips</h4>
<p>(Hover your mouse over the text, or tap on the text)</p>
<p>Here's
a <span title="Standard Tooltip">standard tooltip</span>,
a <span class="has-tip" title="Foundation-Enhanced Tooltip">Foundation-enhanced tooltip</span>,
a <span class="has-tip noradius" title="Square-Cornered Tooltip">square-cornered tooltip</span>,
a <span class="has-tip tip-top" title="Top-Aligned Tooltip">top-aligned tooltip</span>,
a <span class="has-tip tip-left" title="Left-Aligned Tooltip">left-aligned tooltip</span>,
a <span class="has-tip tip-right" title="Right-Aligned Tooltip">right-aligned tooltip</span>, and
a <span class="has-tip" data-width="250" title="Custom-Width Tooltip">custom-width tooltip</span>.
</p>
<h4>Accordion</h4>
<ul class="accordion">
<li class="active">
<div class="title">
<h5>Block #1 Title</h5>
</div>
<div class="content">
<p>Block #1 Content:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
<li>
<div class="title">
<h5>Block #2 Title</h5>
</div>
<div class="content">
<p>Block #2 Content:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
<li>
<div class="title">
<h5>Block #3 Title</h5>
</div>
<div class="content">
<p>Block #3 Content:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
</li>
</ul>
<h4>Panels</h4>
<div class="panel">
<p>A regular panel.</p>
</div>
<div class="panel callout">
<p>A callout panel.</p>
</div>
<div class="panel radius">
<p>A rounded-corner panel.</p>
</div>
Try these features out by pressing the following button:
There are some other useful element styles too, such as link lists, and containers for embedding video so that it scales properly. Find out more in the documentation.
Adding image sliders

Foundation includes a built-in image slider plugin, called Orbit, that makes it really easy to add image galleries to your pages. To create a slider, you simply add a div containing your images and give it an id, like this:
<div id="gallery">
<img src="images/gallery/bali.jpg" alt="Bali" />
<img src="images/gallery/mauritius.jpg" alt="Mauritius" />
<img src="images/gallery/crete.jpg" alt="Crete" />
</div>
Once you’ve done that, activate the Orbit plugin on your div by adding these lines of JavaScript after the JavaScript includes at the bottom of the page:
<!-- Start Orbit -->
<script type="text/javascript">
$(window).load(function() {
$('#gallery').orbit();
});
</script>
Try it out by pressing this button:
You can customize the slider fairly extensively using various options for the Orbit plugin. Read the docs for details.
Adding modal dialogs

Finally, Foundation includes a lovely, easy-to-use modal dialog system called Reveal. To create a modal dialog that slides down from the top of the window, just add code like this to the bottom your page, after the main page grid:
<div id="myDialog" class="reveal-modal">
<h2>Here's a Modal Dialog</h2>
<p>Here's a paragraph of text inside the dialog.</p>
<a class="close-reveal-modal">×</a>
</div>
Then, whenever you want an element to pop up the dialog when clicked, just add a data-reveal-id attribute to the element, including the dialog’s ID in the attribute’s value, like this:
<a href="#" class="button" data-reveal-id="myDialog">Press Me!</a>
Try it out!
There are a few ways you can customize the dialogs, such as changing the animation style and speed. Find out more in the Reveal docs.
Summary
In this article you’ve explored Foundation, an excellent CSS and JavaScript framework that makes it really easy to build responsive, cross-browser web pages. You learned how to start working with Foundation, and looked at the following features:
- Foundation’s responsive grid, which lets you build layouts that look great across desktop and mobile
- Typographic styles, which help your page’s text look beautiful
- Button styles, for great-looking, feature-rich buttons
- Form styles, including field layouts, error styles and custom inputs
- Navigation elements, including nav bars, side nav, sub nav and pagination
- Tabs, which let you show and hide content within a page
- Various other features, including visibility classes, alerts, labels, tooltips, accordions and panels
- The Orbit plugin for creating attractive image sliders easily, and
- The Reveal plugin, which lets you add modal dialogs easily to your pages.
Foundation is a great way to get a great-looking, responsive site layout together quickly, whether you’re prototyping some designs for a client or building a production website. Why not take it for a spin when building your next site?
I hope you enjoyed reading this tutorial. If you have any comments, please post them below. I’d love to hear what you think of Foundation!
[Image credits: Walnut, grid sheet, Letter A doodles, questionnaire, compass, Mauritius photo, Crete photo via Shutterstock; Bali photo via Rmonty119]

Matt
Does Foundation offer a simple ‘collapsible block content’? Like an ‘accordion’ where more than one block of content can stay open at a time.
Thanks, Phil
@philatnotable: I covered Foundation accordions in the article; however AFAIK the accordions only allow you to reveal one section at a time. So you’ll probably need to find a third-party script or create your own.
Thanks Matt
Your current download link for Foundation gives a 522 error. 😀 I went ahead and used https://get.foundation/ instead. Good info. Miss your old Elate site you had years and years ago. Think that’s when you and Simon were running it. Sooooo much good stuff. Wonder if the site is still up?
Thanks Ron! I’ve fixed up the links in the article as best I can 🙂
Yes, most of the old blog content is still here, although the PageKits, ImageKits and forums have gone I’m afraid!
Hope all is well with you.
Cheers,
Matt